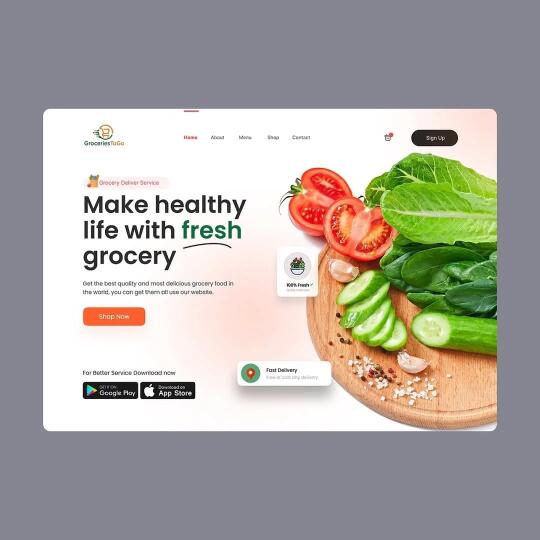
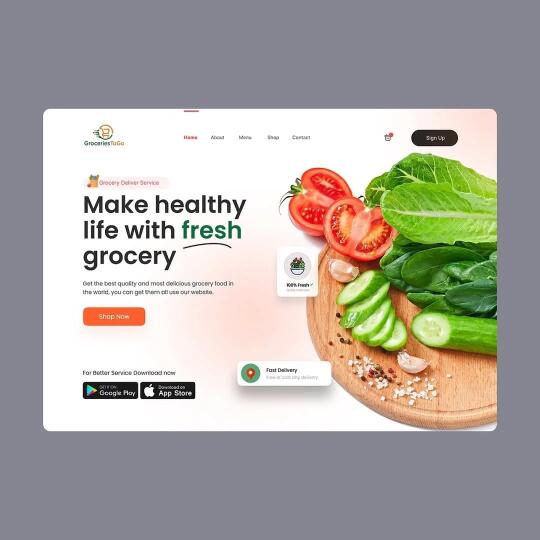
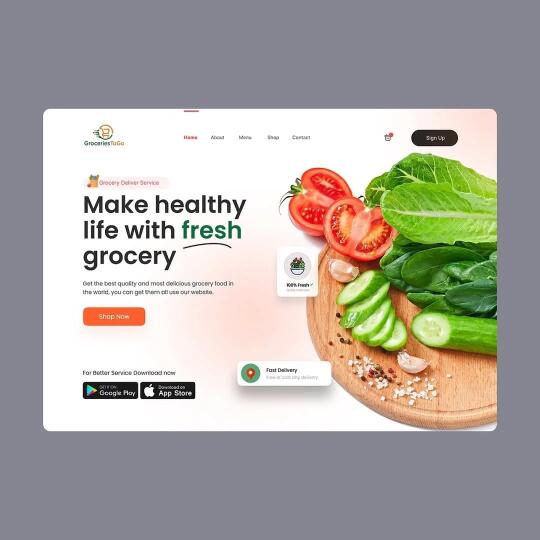
在生鲜类电商产品中,视觉设计的核心目标,是传达“新鲜”“健康”和“值得信赖”。今天这套页面设计就是个非常典型的优秀范例。
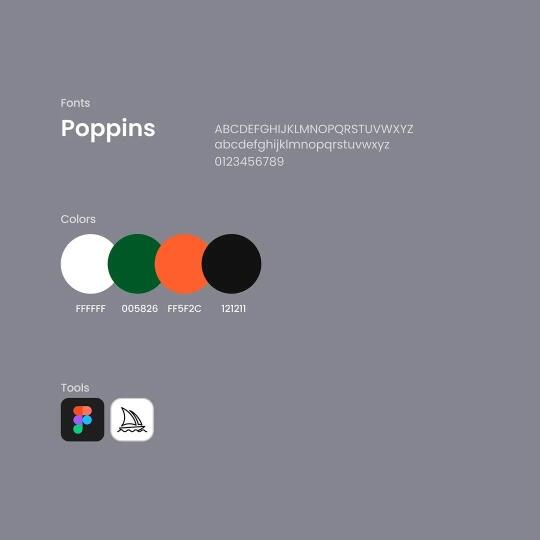
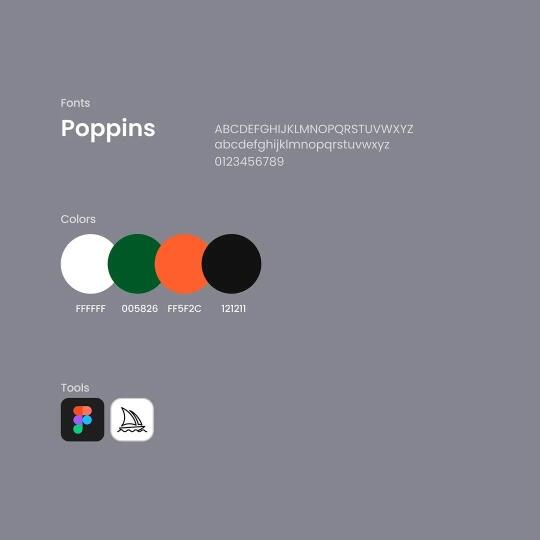
01. 字体选择:Poppins,现代感与亲和力并存
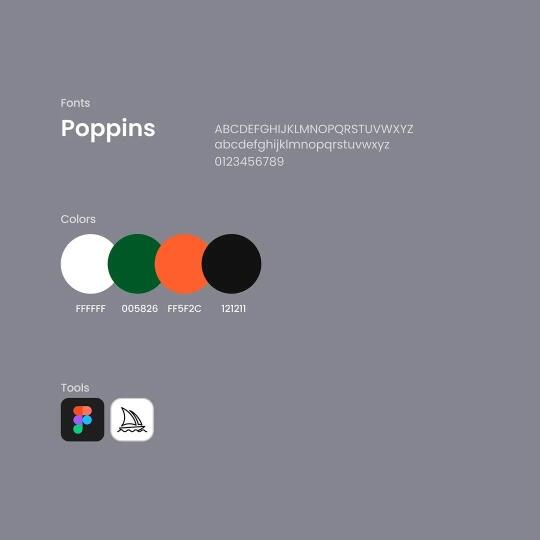
整套页面采用了无衬线字体 Poppins,这是近年来网页与App端常见的主力字体之一。Poppins的字形圆润、笔画干净,易于阅读,同时具有一定的设计感。
在这套设计中,标题使用的是 Poppins Bold,强调信息主干;正文则用 Regular 款式,形成视觉层级。尤其主标题“Make healthy life with fresh grocery”,通过字体粗细变化,加上绿色强调词“fresh”,增强了信息的识别性和情绪表达。
02. 配色系统:四色组合,精准传达品牌调性
颜色方面,页面采用了四个核心色:
• FFFFFF 白色:作为页面底色,营造干净、轻盈的氛围。白色的留白设计让整体页面更有呼吸感,不会造成视觉负担。
• 005826 深绿色:代表“新鲜”“天然”,用于品牌强调词和按钮边框,帮助用户快速抓取关键信息。
• FF5F2C 橙色:作为强调色出现在 CTA 按钮“Shop Now”中,形成鲜明对比,激发用户点击欲望。橙色代表活力,也带有食欲引导作用。
• 121211 深黑色:用于正文与导航文字,保证阅读性,同时增强层次。
整个配色方案在对比与和谐中取得平衡,传递出自然、健康、可信赖的品牌印象。
03. 页面布局:图文并茂,留白合理
页面结构采用传统F型阅读动线,视觉焦点从主标题自然滑向左下角CTA,再到右侧的食材图片,完成视觉引导闭环。
右侧的食材照片使用实拍风格,展示了新鲜的生菜、西红柿、黄瓜与蒜瓣,颜色饱满,细节清晰,与页面的“fresh”理念高度匹配。同时,食材的自然堆叠方式形成了圆形构图,与页面按钮和图标风格呼应,增强了整体统一感。
04. 图标与品牌元素:增强信任感与功能识别
图标方面,页面底部配有 Google Play 与 App Store 的下载按钮,清晰明了地引导用户行动。快递图标标注“Fast Delivery”,进一步强化了产品服务价值。
此外,页面上还嵌入了“100% Fresh”的标识图章,借助视觉符号强化用户的信任感。