我一直觉得,一个App是不是“高端感”扑面而来,其实第一眼就能看出来。而最近我在研究一款北欧极简风格的资讯类App界面设计,越看越上头,不得不写篇笔记来种草。
你可以把它理解为“Medium + Notion + Apple”的混合体,但比它们还克制,还优雅。
1. 视觉极简 ≠ 设计简单
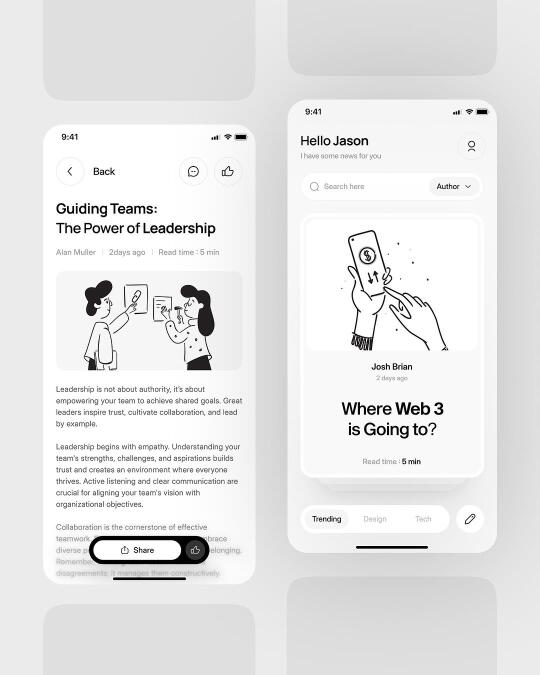
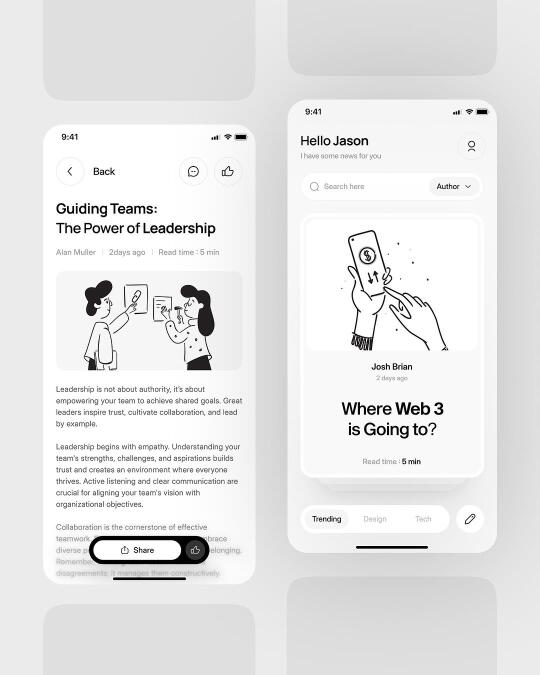
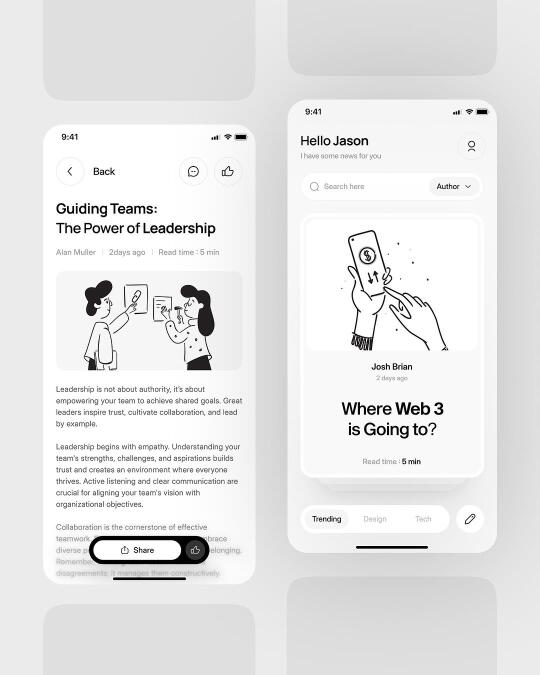
这套设计一共用了三种主色:白、黑、灰。没有任何跳色、没有阴影和渐变,看起来非常“安静”。字体使用了系统默认 San-serif 字体(如 SF Pro 或 Inter),行距舒适,留白合理。
这种设计最大的好处是:
• 看不腻,每天刷也不会觉得杂乱。
• 没干扰,内容就是主角,设计退后一步但始终在线。
如果你在做资讯类、社区类、阅读类 App,建议借鉴这种克制的留白方式。像极了瑞典的房子,不堆砌、不炫技,处处是平衡。
2. 动效、线条、图标都在“消失边缘”
你有没有发现图片中的小细节?
• 返回按钮是一个超简化的圆角箭头;
• Tab 标签用的是浅灰边框,不强行吸睛;
• 分享按钮做成了一个“泡泡”,既有存在感但不突兀。
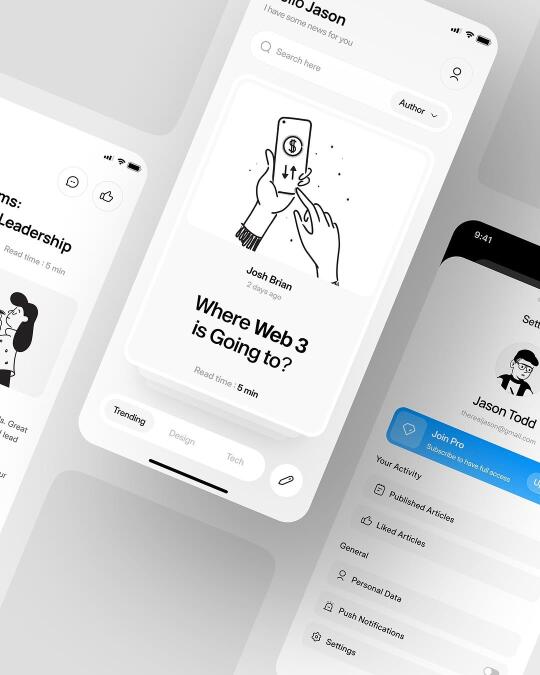
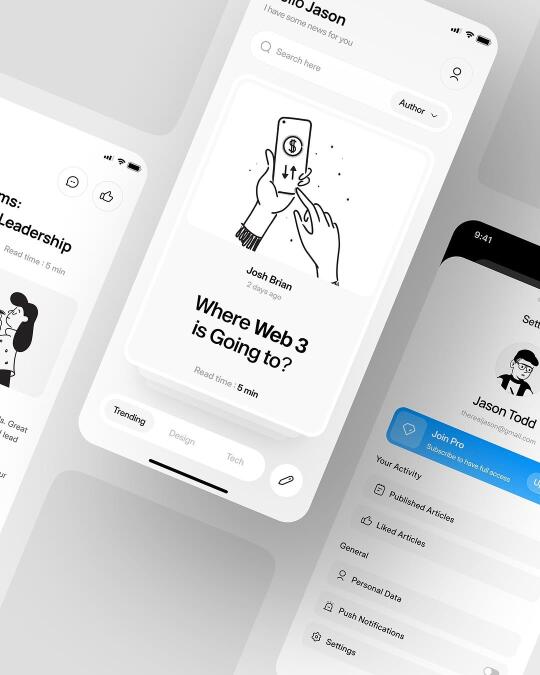
这些细节的背后,其实是 UI 动效和交互的思考。比如按钮点击时,采用轻微放大反馈,而不是浮夸弹跳;底部“Join Pro”的升级 CTA,也用了一条低饱和度的蓝色波纹,温和地提醒你:“喂,该订阅啦~”
总结一句话:不显山不露水,但处处是雕琢。
3. 信息架构清晰到让强迫症舒适
设计得漂亮不够,还要“好用”。这款 App 的信息层级几乎没有废话:
• 顶部欢迎词 + 搜索栏;
• 中间是卡片式推荐内容;
• 底部是轻量导航 + 设置入口。
而阅读页也是极简到极致:
• 作者 + 时间 + 阅读时间;
• 插画(有趣的线稿风格);
• 三段正文 + 分享按钮。
没有繁杂的功能、也不出现广告或干扰推荐。每个页面只做一件事,但做得极致清晰。
4. 谁适合做这种风格?
我特别推荐以下几类创业者或产品团队采用:
• To B 的效率工具产品:让客户觉得你专业、干净、有体系;
• 内容型创业项目:把注意力集中在内容本身;
• 目标用户为欧美/高净值群体的App:他们普遍喜欢这种“Apple 式冷淡感”。