
这种“毛玻璃感”界面,是怎么开发出来的
程序员八哥
2025-04-15 19:55:48
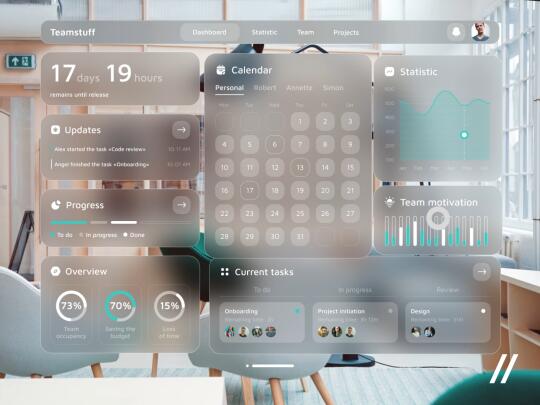
最近这种半透明+模糊叠层的界面风格正在悄悄流行,从智能家居到团队协作App,越来越多应用开始追求“轻盈、通透、未来感”的视觉体验。尤其是图中这个UI设计,整页布局像是悬浮在空气中,清透不压抑,又高级得恰到好处。
这种界面效果,在Flutter中已经可以非常自然地实现,而且不仅仅是好看,性能也能跟得上,是目前打造高端感App界面的理想方案。
1. 半透明毛玻璃质感,源于对“背景”的精妙处理
整页UI最吸引人的地方,就是它的“毛玻璃”效果。每个模块像是浮在透明玻璃面板上,背后又能透出一些虚化的空间背景。这种质感背后,核心在于一种“背景模糊处理 + 光影混合”的技术组合。
在Flutter中,通过模糊滤镜和叠加透明背景,可以营造出如真实玻璃般的视觉体验。无论是日程日历、进度条、统计图,甚至是通知卡片,都能实现统一的视觉语言,而不会互相打架。
这种效果的好处,不只是漂亮,还能有效降低信息密度带来的视觉疲劳——让内容信息“显眼但不刺眼”,提升阅读与操作的舒适度。
⸻
2. 层次感强的组件系统,来自透明度与圆角的动态设计
图中所有功能模块都有统一的风格:圆角+阴影+浅透明。尤其是在“任务”、“更新”、“统计”等面板上,可以看到每个组件都像是浮在主界面上方,既分隔了功能,又维持了整体一致性。
Flutter在这一点上非常灵活:组件可以轻松叠加、设置透明、动态变化尺寸,并能保持极佳的渲染性能。每个面板都能像“独立小卡片”一样自由组织,从而实现高自由度的视觉布局。
同时,这种风格也非常适合做响应式布局。无论是手机、平板还是桌面,Flutter都可以让这些“卡片式”模块自动适配屏幕,视觉与交互都不掉价。
⸻
3. 动效+玻璃UI,是交互高级感的最后一步
毛玻璃效果本身已经够高级了,但如果再加上一点点“动效”,整个界面立刻拥有“生命感”。
比如:
• 拖动任务卡片时背景有微微变形
• 页面切换时模块轻柔滑入
• 操作按钮按压时有透明度反馈
这些细节,在Flutter里可以轻松实现,和这种毛玻璃UI完美融合。正是这些“不动声色”的动画反馈,才让整个App从“模板级”提升到了“旗舰级”。
0
阅读:0
