大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
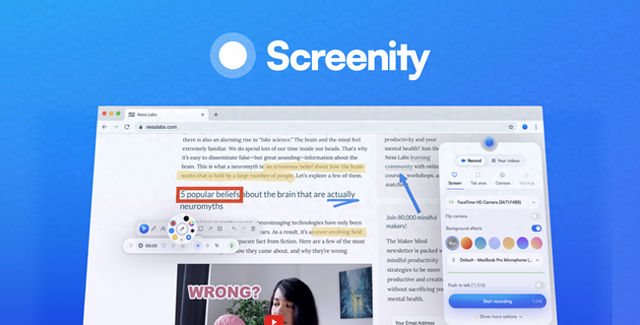
 什么是 Screenity
什么是 ScreenityScreenity 是完全免费的一款功能强大、保护隐私的屏幕录像机和注释工具,可以为工作、教育等制作更好的视频。 用户可以创建令人惊叹的产品演示、教程、演示文稿,或与您的团队分享反馈。

Screenity 具有以下突出优势:
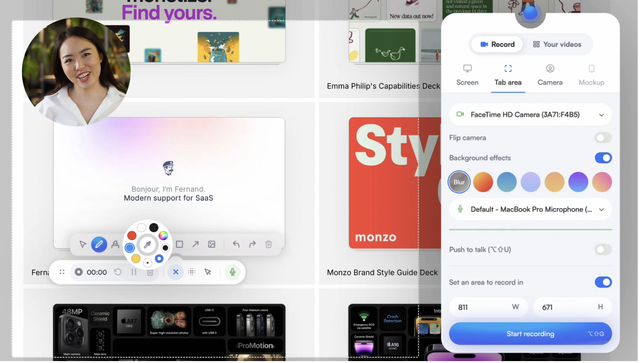
对选项卡、特定区域、桌面、任何应用程序或相机进行无限录制️ 录制麦克风或内部音频,并使用一键通等功能✏️ 通过在屏幕上的任意位置绘图、添加文本、箭头、形状等进行注释✨ 使用人工智能驱动的相机背景或模糊来增强录音效果平滑放大录音以专注于特定区域模糊任何页面的任何敏感内容以保持其私密性✂️ 使用综合编辑器删除或添加音频、剪切、修剪或剪裁录音突出显示点击和光标,并进入聚光灯模式⏱️ 设置闹钟以自动停止录音导出为 mp4、gif 和 webm,或将视频直接保存到 Google 云端硬盘以共享链接⚙️ 设置倒计时、隐藏部分 UI 或将其移动到任何地方只有用户可以看到您的视频,Screenity 不会收集任何数据,甚至支持离线!没有限制,想制作多少视频就制作多久目前 Screenity 在 Github 通过 MIT 协议开源,有超过 9.2k 的 star、1k 的 fork、是一个值得关注的前端开源项目。
自托管 Screenity如果需要创建开发版本的 Screenity,可以通过下面的流程完成:
检查 Node.js 版本是否 >= 14克隆存储库运行 npm install 以安装依赖项运行 npm start通过转到 chrome://extensions/ 并启用开发人员模式来加载扩展单击加载解压的扩展选择构建文件夹开发甚至可以在本地运行 Screenity,而无需从 Chrome 应用商店安装。
从发布页面下载最新的 Build.zip通过在地址栏中粘贴 chrome://extensions/ 并启用开发人员模式来加载扩展。拖动包含代码的文件夹(确保其是一个文件夹而不是 ZIP 文件,因此请先解压缩),或单击 “加载解压的文件” 按钮并找到该文件夹。此时就可在本地使用 Screenity,当然需要按照说明设置 Google 云端硬盘。如果要启用保存到 Google 云端硬盘的能力,则必须使用链接的扩展密钥更改 manifest.json 文件中的 client_id。
开发者可以通过访问 Google Cloud Console 并选择 “Create Credential> OAuth Client ID > Chrome App” 来创建。 要创建持久扩展密钥,则可以按照此处 https://developer.chrome.com/docs/extensions/reference/manifest/key 详细说明的步骤操作。
{ // manifest.json "manifest_version": 3,... "key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",}Screenity 的三方依赖Screenity 的功能非常强大,一定程度上也是站在巨人的肩膀上,比如:
用于编辑和编码视频的 FFmpeg WASM带有自拍分割模型的 Tensorflow用于绘图和注释的 Fabric.jsUI 组件的基数基元色轮的反应颜色Localbase 使用 IndexedDB 帮助离线存储视频Wavesurfer.js 在弹出窗口和编辑器中创建音频波形React Advanced Cropper 用于编辑器中的裁剪 UIfix-webm-duration 将缺失的元数据添加到 WEBM 文件Screenity 的类似项目除了 Screenity 外,还可以尝试 JSCapture,JSCapture 是用纯 JavaScript 和 HTML5 实现的屏幕捕获库,允许开发者从浏览器制作桌面屏幕截图并录制视频。
JSCapture 使用 getUserMedia 进行屏幕捕获。 目前,仅 Google Chrome、Canary 和 Chromium 通过启用实验标志来支持屏幕捕获 API。为了启用该标志:
转到 chrome://flags/#enable-usermedia-screen-capture启用 - “在 getUserMedia() 中启用屏幕捕获支持”重新启动浏览器。需要注意的是,必须使用 https 才能进行屏幕录制。 由于捕获每一帧时都会发生一些非常昂贵的操作,因此当捕获高分辨率时,视频将没有用处。 为了解决这个问题,请使用 scale 属性。
JSCapture.capture(config)本文总结本文主要和大家介绍 Screenity, 其是完全免费的一款功能强大、保护隐私的屏幕录像机和注释工具,可以为工作、教育等制作更好的视频。 因为篇幅问题,关于 Screenity 只是做了一个简短的介绍,但是文末的参考资料以及个人主页提供了大量优秀文档以供学习,如果有兴趣可以自行阅读。如果大家有什么疑问欢迎在评论区留言。
参考资料https://github.com/alyssaxuu/screenity?tab=readme-ov-file
https://developer.chrome.com/docs/extensions/reference/manifest/key?hl=zh-cn
https://ffmpegwasm.netlify.app/playground
https://screenity.io/en/
https://github.com/mgechev/jscapture
https://www.youtube.com/watch?v=ZqQ77p4THeE