大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
 什么是 vuensight
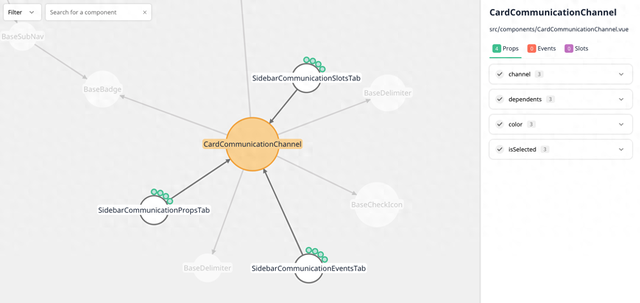
什么是 vuensightVisualize Vue.js component relationships and communication channels, i.e. props, events and slots. This developer tool operates on the command line and aims to give in-depth insight into a Vue.js project to support refactoring.
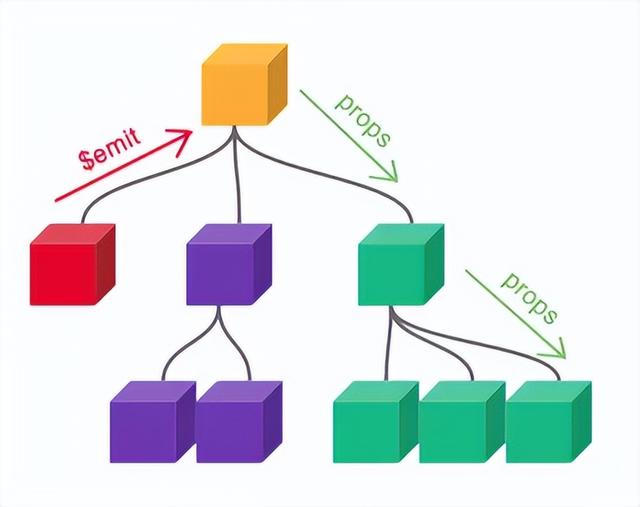
vuensight 用于可视化 Vue.js 组件关系和通信渠道,即 props、事件和 slot。此工具在命令行上运行,专为开发人员打造。vuensight 旨在提供对 Vue.js 项目组件的可视化洞察,并在重构之前和重构期间为开发人员提供支持,例如:通过可视化分析哪个 prop 在哪个父组件中使用,或突出显示未使用的组件或渠道。


vuensight 构建在两个很棒的软件包之上:
dependency-cruiser :验证并可视化依赖关系,包括: JavaScript、TypeScript、CoffeeScript、ES6、CommonJS、AMD 等等vue-docgen-api :是一个工具箱,用于帮助从 Vue 组件中提取信息并从中生成文档。其使用 @babel/parser 解析代码并分析组件提取方法、props 事件和插槽的内容,输出是一个 JavaScript 对象。目前 vuensight 在 Github 通过 MIT 协议开源,是一个值得关注的前端开源项目。
如何使用 vuensight首先需要安装相应的依赖:
npm i -D @vuensight/clinpm i -g @vuensight/cli// 全局安装然后运行下面的命令:
vuensightvuensight 支持以下选项:
--dir 或 -d(可选):指定应相对于当前工作目录解析的目录,默认值为 src--port 或 -p(可选):在不同的端口启动应用程序,默认值为 4444--webpack-config 或 -wpc(可选):指定 webpack-config 的路径(从当前工作目录),如果使用别名则必须配置--ts-config 或 -tsc(可选):指定 TypeScript 配置文件的路径(从当前工作目录)。下面是使用 vuensight 的典型示例:
vuensight --dir resources/js --port 9999 --webpack-config ./webpack-config.json --ts-config ./tsconfig.json值得一提的是,如果要在 Vue 项目中本地测试 vuensight,可以在 cli 包中运行 npm link,并在要测试的项目中运行 npm link @vuensight/cli。
但是,需要确保使用正确的 Node,js 版本并事先在根目录中运行 npm i,因为这会在内部将包链接在一起。
参考资料https://github.com/martinascharrer/vuensight
https://github.com/sverweij/dependency-cruiser
https://github.com/vue-styleguidist/vue-styleguidist/tree/dev/packages/vue-docgen-api
https://www.youtube.com/watch?app=desktop&v=AhqJ95Y7-ko
https://viblo.asia/p/vuex-co-that-su-can-thiet-hay-khong-07LKXoAD5V4
