排版是设计的关键元素,可以丰满你所创建的内容。但是在线提供的字体数量不胜枚举,而作为一名优秀的设计师,一定要知道在为网站选择最佳字体时使用(或不使用)哪种字体。
但是,在为网站选择字体时,如何确定你为品牌选择的是正确的字体?
下面,就帮你了解如何有效地在网站上使用字体,以及盘点一些不同网站上所适用的一些最佳现代字体。
字体类型
版面设计能够体现出语言的风格和外观,在品牌认知中起着至关重要的作用,并且应该处于设计过程的最前沿。
而字体传达不同的价值观和意义,这些价值观和意义应该与整体品牌信息完美契合。
在为网站决定字体时,需要确保它们易于阅读、清晰且是网络安全的。一个网络安全字体将会适用于所有浏览器和设备,这对于充分发挥品牌影响至关重要。
选择字体时,重要的是要了解四种主要的排版类型:
Serif fonts(衬线字体)Sans-serif fonts(无衬线字体)Script fonts(手写字体)Display fonts(标题字体)
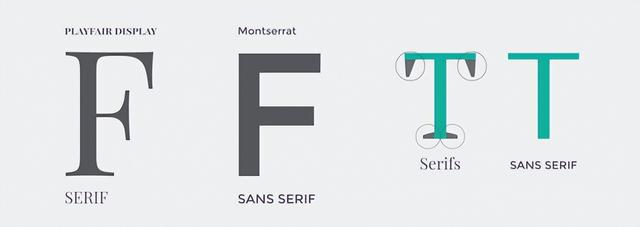
衬线字体和无衬线字体
选择字体时,最多人问的问题是应该使用衬线字体还是无衬线字体。在深入探讨何时选择它们之前,我们首先了解它们的视觉差异。

衬线字体和无衬线字体之间的区别。衬线字体在字母末尾有钩子,而无衬线字体则没有。
如上图中所示,无衬线字体没有衬线字体中圈出的小钩。“sans”这个词的字面意思是“没有”,很容易从视觉上识别两者之间的区别。
衬线字体在较小的副本中易于阅读,而非衬线字体在大而粗的标题中脱颖而出。
同时,衬线字体被称为“传统”字体,而非衬线字体则被称为“现代”字体——就如上所示,衬线字体有额外的装饰,而无衬线字体显得更加朴素。
手写字体和标题字体
另外两种流行的字体类型是手写字体和标题字体。
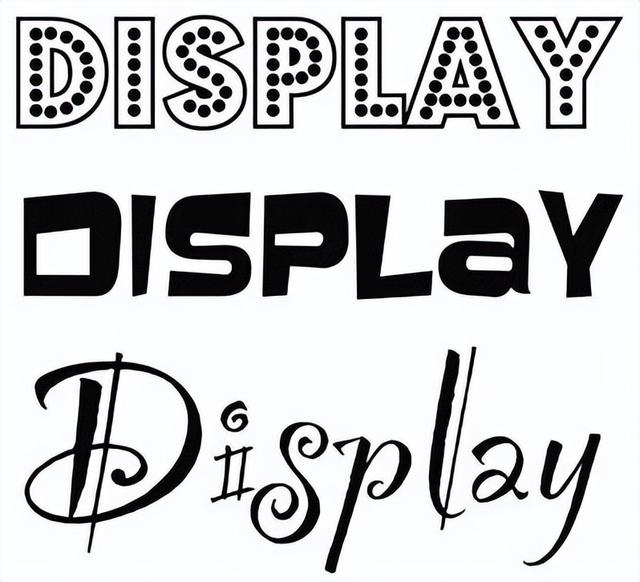
标题字体是用于标题或广告等醒目的大字体。如果是正文或小于14磅的文本,这类字体会不好阅读,因此也就不像衬线和无衬线字体那样频繁使用。

三个标题字体示例
手写字体通常用于装饰目的,非常适合用于引用、编写标题或模拟手写字体,它基本不使用在长正文中。

手写字体示例
选择字体时要注意什么
在基本了解可以选择的字体类型后,就要实际考虑选择哪种字体到设计中了。
在线寻找设计灵感是一个很好的方式。首先可以查看具有可比受众、人口统计数据和产品的类似公司,看看他们使用哪种字体。比如金融机构使用的是衬线字体还是无衬线字体?报纸、律师事务所或蛋糕烘焙网站用的是什么字体?
不过,无论选择哪种字体,在为网站选择最佳字体时需要牢记以下主要事项。
可读性和可扫描性有些字体天生比其他字体更容易阅读。
在评估字体的可读性时,颜色对比度、字符间距和行距也是需要考虑的因素。避免在较长的正文中使用标题字体或手写字体,因为这会给用户的眼睛造成压力。网站的最佳字体大小往往是 14 到 16 磅。
信息层次较大的字体应该作为 H1 标题位于网页顶部,因为它更显眼。H2 标题将缩小,H3、H4 等也是如此。
这个层次结构向用户展示了他们应该关注哪些信息,有层析关系的字体可以帮助用户更好地去了解。
尽量简化在设计最多使用两种字体,包括一种无衬线字体和一种衬线字体。如果添加第三种字体,请视情况而定。比如将手写字体作为第三种字体来模拟引号。
情绪传递衬线字体字体是经典的、正式的或优雅的,而无衬线字体是现代的、简约的。
确保内容的基调与文本的基调相匹配,重要的是要注意设计心理学在排版中的作用,因为它在你试图传达的情绪中扮演着重要的角色。
例如,现代字体心理学告诉我们,许多当代的无衬线字体被传达为简单、值得信赖、以技术为中心、复杂和创新的。
本文由WELLDESIGN编译整理,未经授权请勿转载。
