大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 react-vis
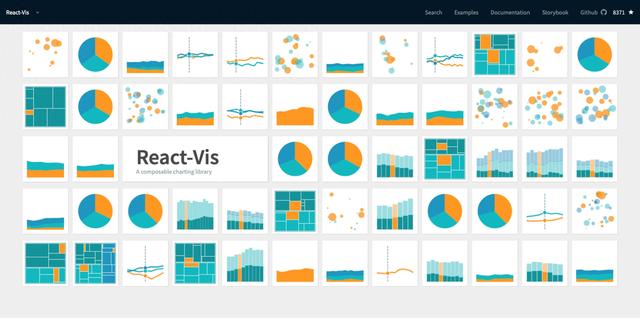
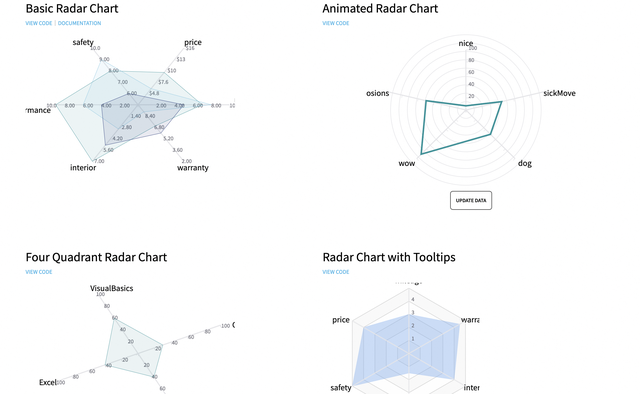
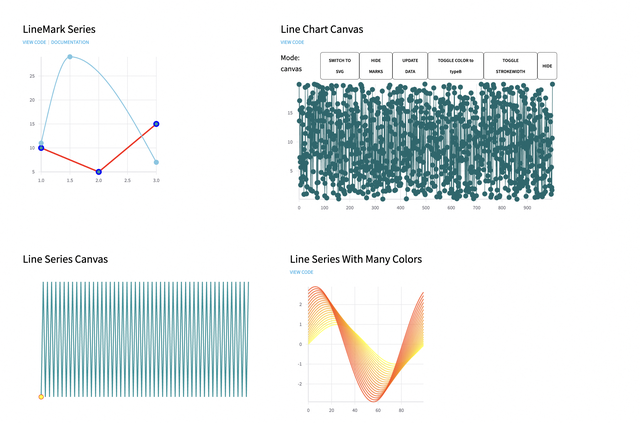
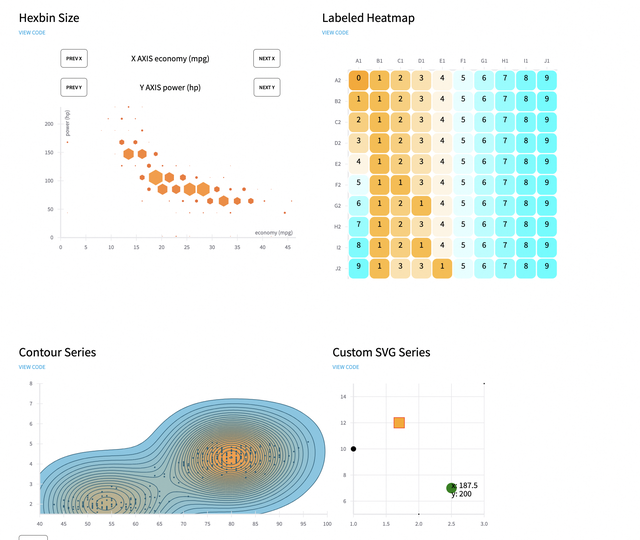
什么是 react-visA collection of react components to render common data visualization charts, such as line/area/bar charts, heat maps, scatterplots, contour plots, hexagon heatmaps, pie and donut charts, sunbursts, radar charts, parallel coordinates, and tree maps.
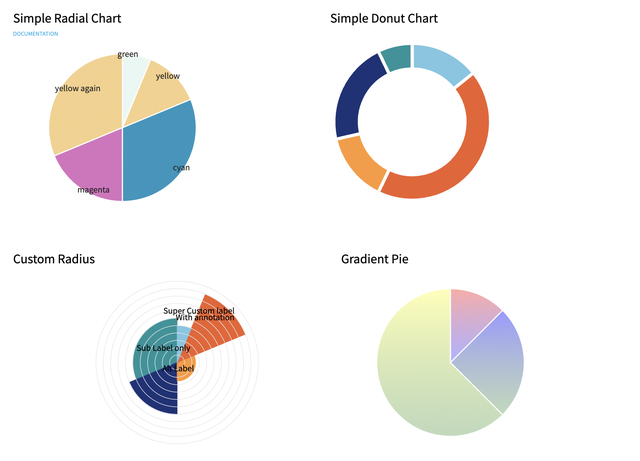
react-vis 是一组 React 组件,用于渲染常见的数据可视化图表,例如:线 / 面积 / 条形图、热图、散点图、轮廓图、六边形热图、饼图和甜甜圈图、旭日图、雷达图、平行坐标和树形图。




react-vis 的突出特征包括:
简单:react-vis 不需要任何数据可视化库的深入知识即可开始构建您的第一个可视化。灵活:react-vis 为不同的图表提供了一组基本构建块,例如:单独的 X 轴和 Y 轴组件,从而为应用程序提供了对图表布局的高级控制。易于使用:该库提供了一组默认值,可以通过自定义用户的设置覆盖这些默认值。支持与 React 集成:react-vis 支持 React 的生命周期并且不会创建不必要的节点。目前 react-vis 在 Github 通过 MIT 协议开源,有超过 8.7k 的 star、1k 的 fork、13k 的项目使用量、代码贡献者 200+、是一个值得关注的前端开源项目。
如何使用 react-vis首先通过 npm 安装相应依赖:
npm install react-vis --save接着在 HTML 页面中或通过 SASS 包含构建的主 CSS 文件:
@import "~react-vis/dist/style";开发者也可以仅选择想要使用的样式,从而有助于最小化输出 CSS 的大小。以下是仅导入图例样式的示例:
@import "~react-vis/dist/styles/legends";当然,如果开发者没有选择使用打包工具则可以通过 CDN 直接引入相应的依赖即可:
<link rel="stylesheet" href="https://unpkg.com/react-vis/dist/style.css"><script type="text/javascript" src="https://unpkg.com/react-vis/dist/dist.min.js"></script>安装了相应的组件后,开发者就可以接着从组件库中导入相应的组件并渲染:
import React, {Component} from 'react';import './App.css';import '../node_modules/react-vis/dist/style.css';import {XYPlot, XAxis, YAxis, HorizontalGridLines, LineSeries} from 'react-vis';class App extends Component { render() { const data = [ {x: 0, y: 8}, {x: 1, y: 5}, {x: 2, y: 4}, {x: 3, y: 9}, {x: 4, y: 1}, {x: 5, y: 7}, {x: 6, y: 6}, {x: 7, y: 3}, {x: 8, y: 2}, {x: 9, y: 0} ]; return ( <XYPlot width={300} height={300}> <HorizontalGridLines /> <LineSeries data={[ {x: 1, y: 10}, {x: 2, y: 5}, {x: 3, y: 15} ]}/> <XAxis /> <YAxis /> </XYPlot> ); }}export default App;更多关于 react-vis 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/uber/react-vis
https://uber.github.io/react-vis/documentation/getting-started/your-first-chart
https://www.reactlibraries.com/blog/the-best-react-charting-libraries-in-2023
