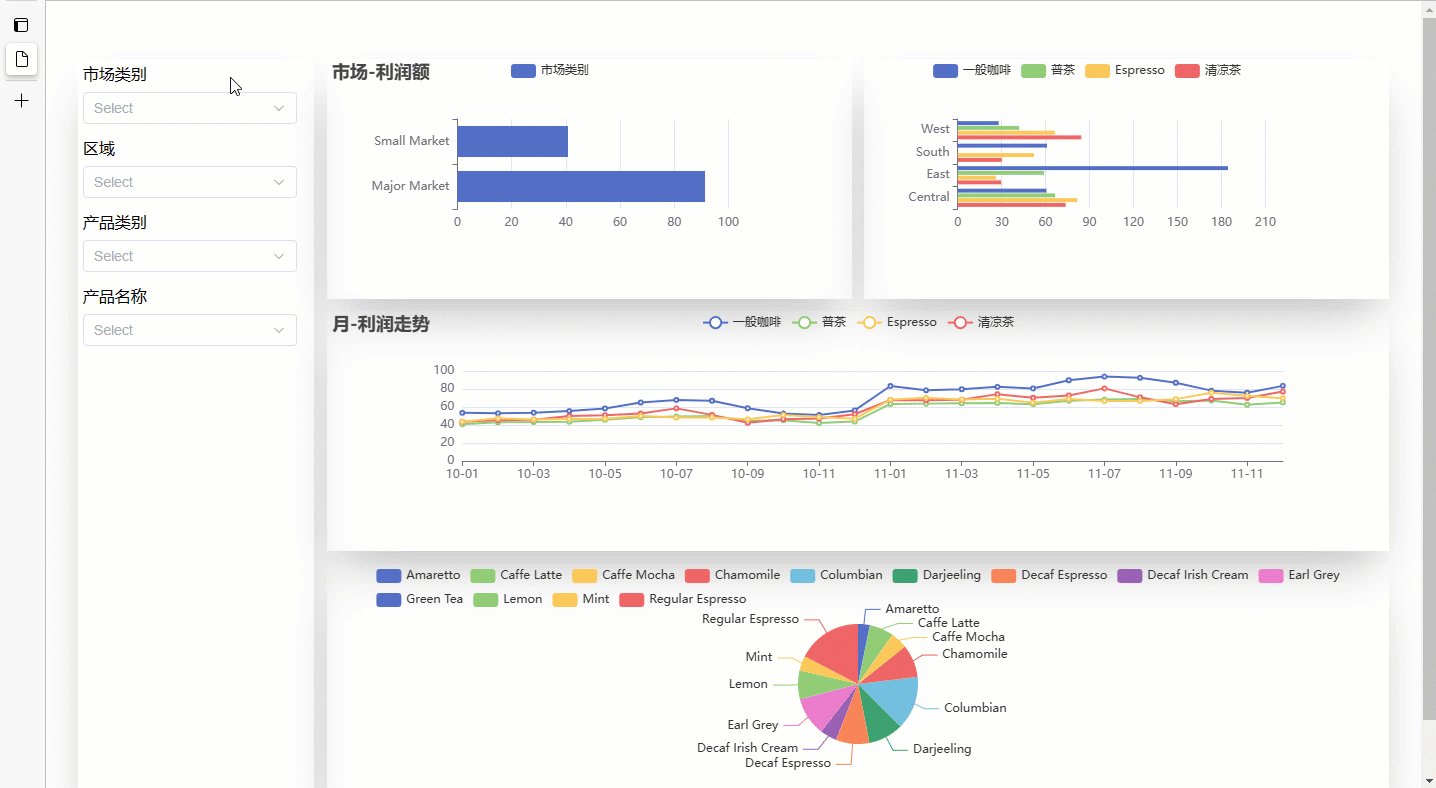
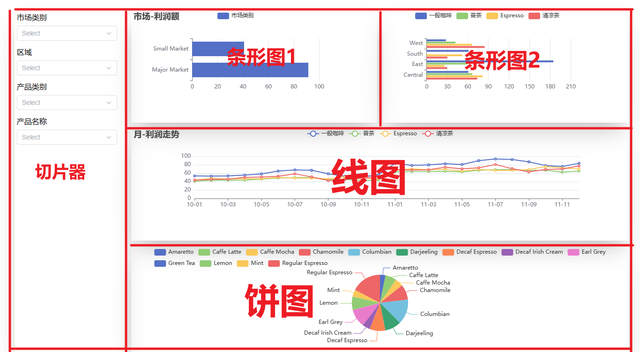
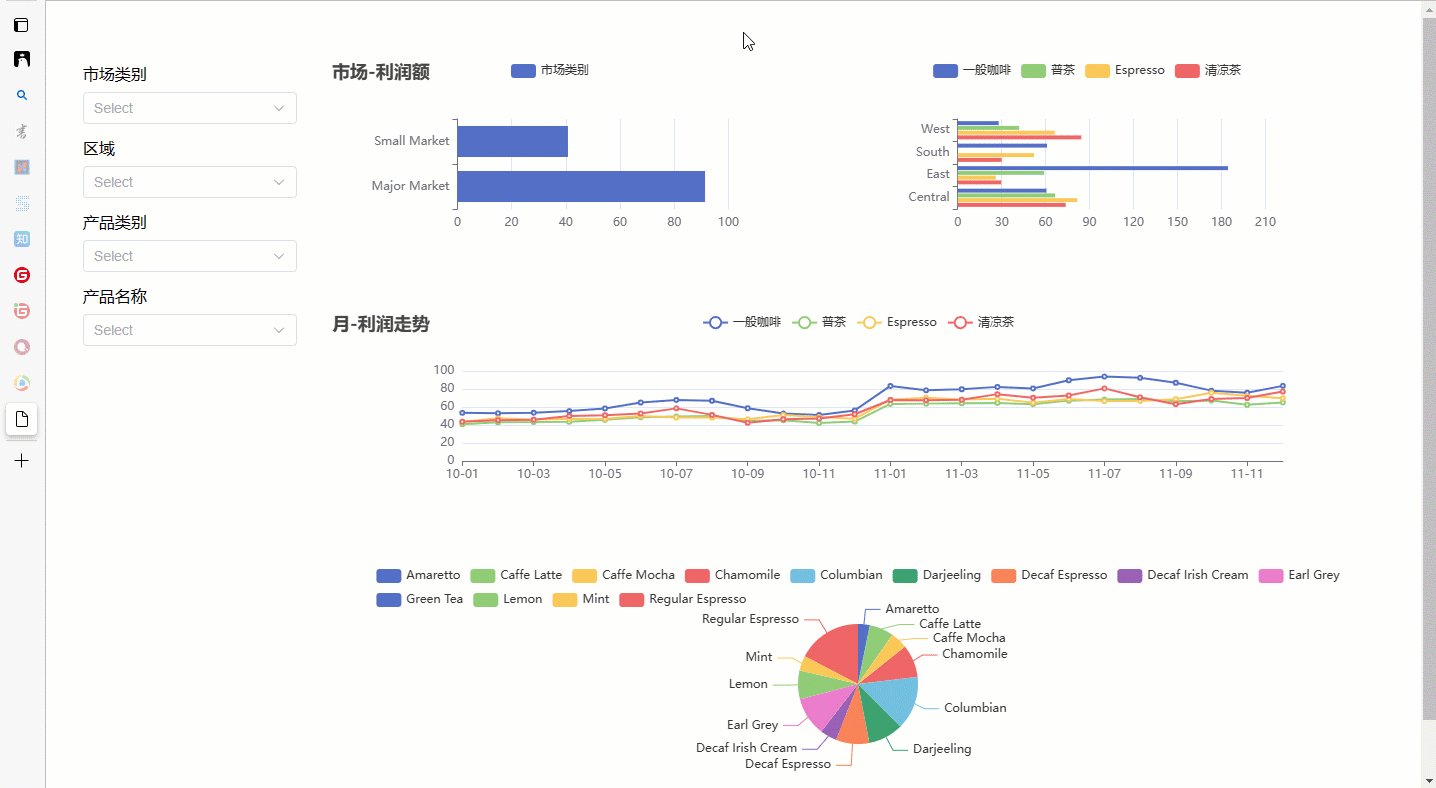
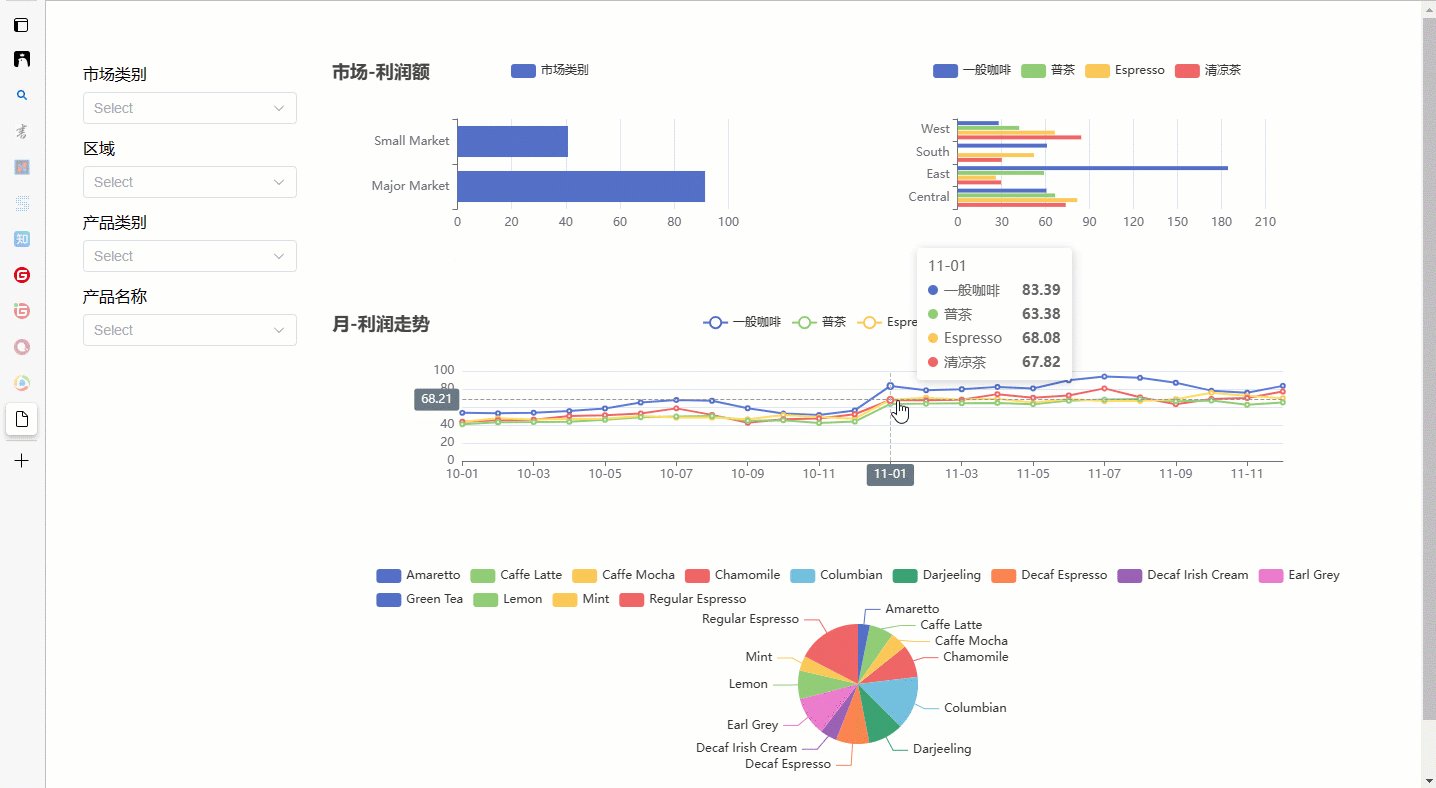
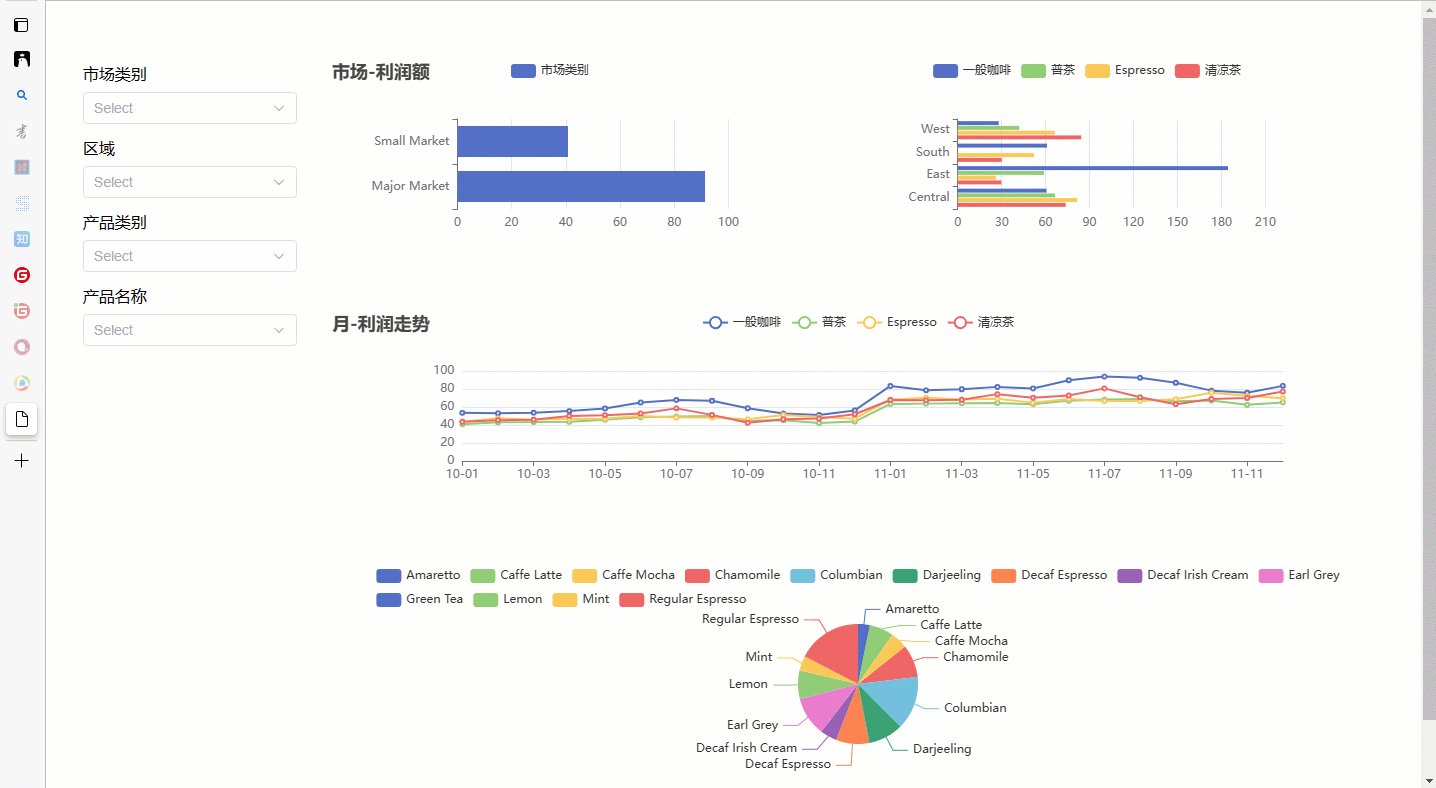
先看今天的目标效果:
 输出就一个 html 文件,无须安装 python,无须联网,只需要一个浏览器就可以看到所有联动效果
输出就一个 html 文件,无须安装 python,无须联网,只需要一个浏览器就可以看到所有联动效果上一节我们已经了解到 pybi-next 基本的联动原理。联动是非常简单,比如上面的效果全是内置。但一份数据可视化报告上往往有许多东西(下拉框,标题,表格,图表...)。如何把东西放在正确的地方也是非常重要。
pybi-next 的布局功能同样简单,今天重点讲解。
安装 pybi-next
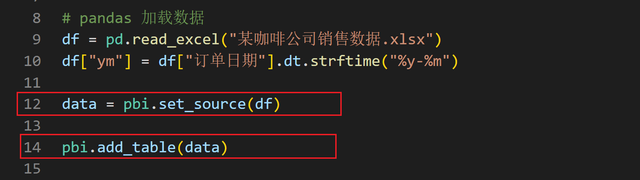
pip install pybi-next -U首先,导入相关库和加载数据
 行5-6:这些是做图表与格式使用,不是本文重点
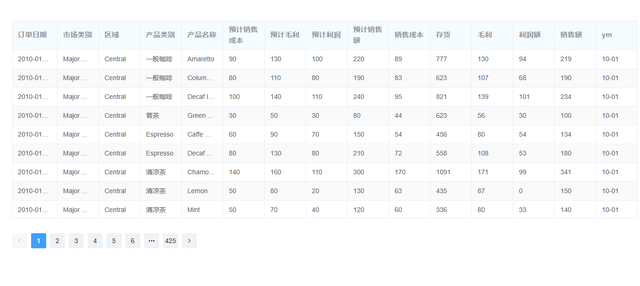
行5-6:这些是做图表与格式使用,不是本文重点使用 pybi 创建数据源和表格,看看数据:

都是上一节的内容,不多说,看效果:

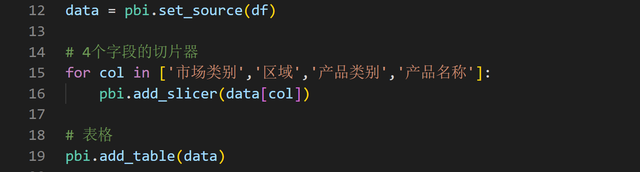
在表格上方,创建4个列的下拉框(切片器):
 行15-16:可以看到,一般情况下,页面上的东西,就是按你代码的执行顺序创建而来。这里相当于执行4次 pbi.add_slicer
行15-16:可以看到,一般情况下,页面上的东西,就是按你代码的执行顺序创建而来。这里相当于执行4次 pbi.add_slicer效果:
 默认情况下,一个组件独占一行
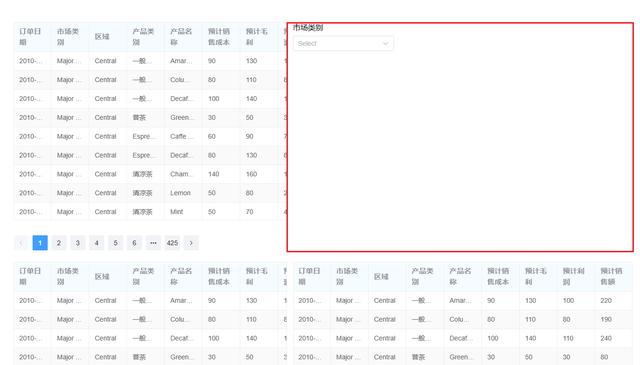
默认情况下,一个组件独占一行如果希望4个切片器可以放在一行?类似如下效果:

这就需要使用 pybi-next 里面的容器组件。
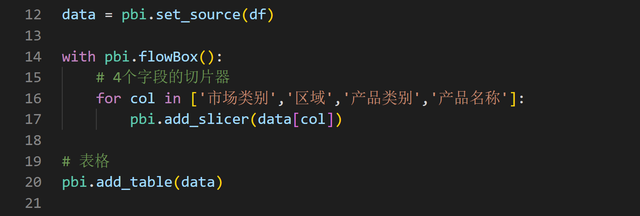
实在简单,直接看代码:
 行14:通过 python 的 with 语句, pbi.flowBox() 创建了一个横向容器
行14:通过 python 的 with 语句, pbi.flowBox() 创建了一个横向容器pybi-next 的所有容器组件,都支持 with 语法,只要在 with 范围内创建的组件,自动就放到容器中。
简单直观到没朋友!
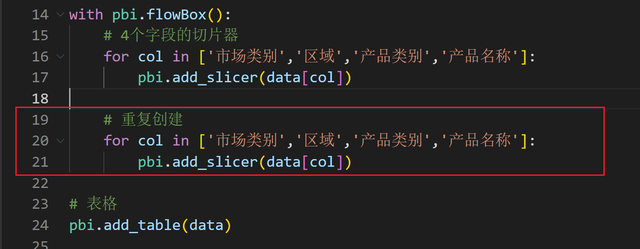
flowBox 不仅仅只是让组件横向放置。当一行中的组件太多,无法容纳时,会自动换行处理。比如,重复创建多几个切片器。

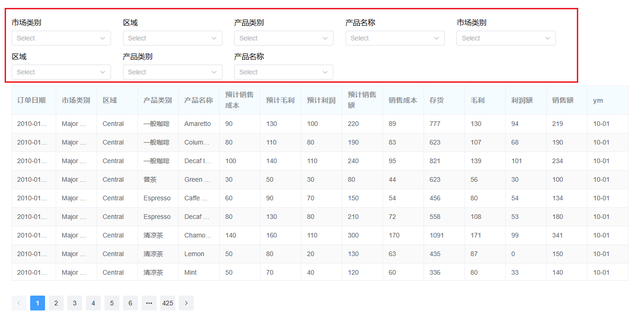
此时看到的效果:

flowBox 经常使用在同一组东西放在一行的情况。但是要注意一点,flowBox 是无法控制组件的大小,只要一行无法容纳,就会换行。
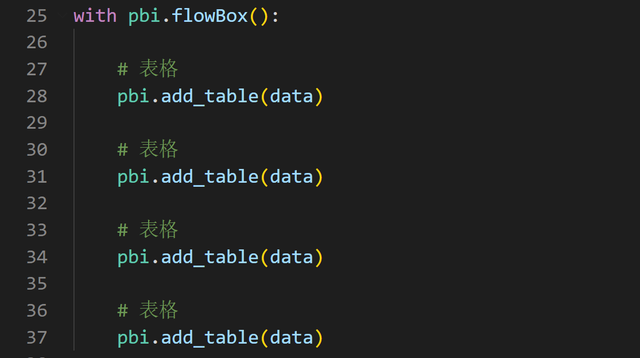
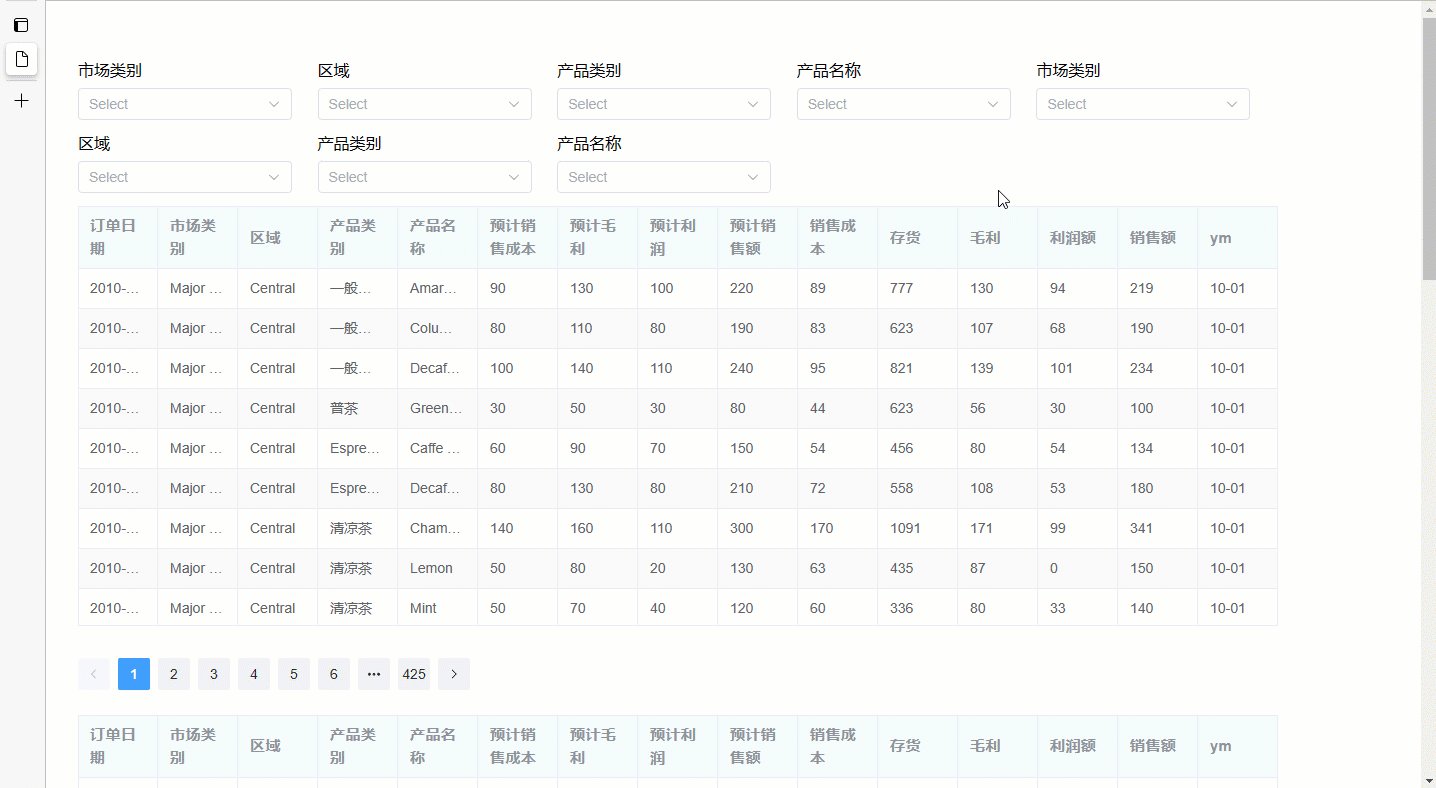
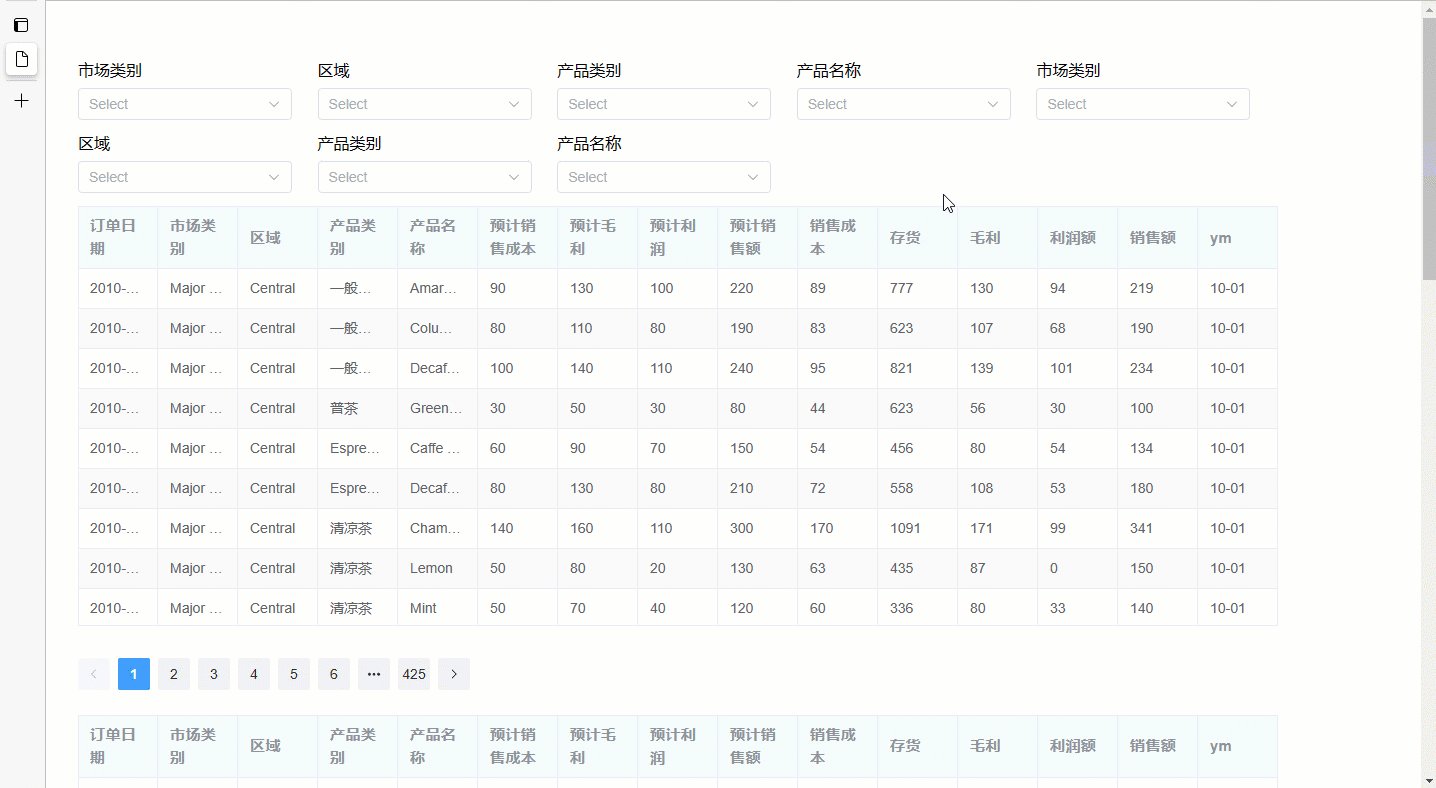
比如,我们希望创建4个一样的表格,以四宫格的形式显示。如下效果:

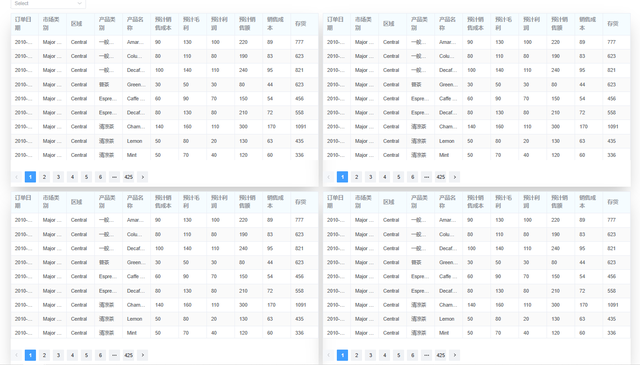
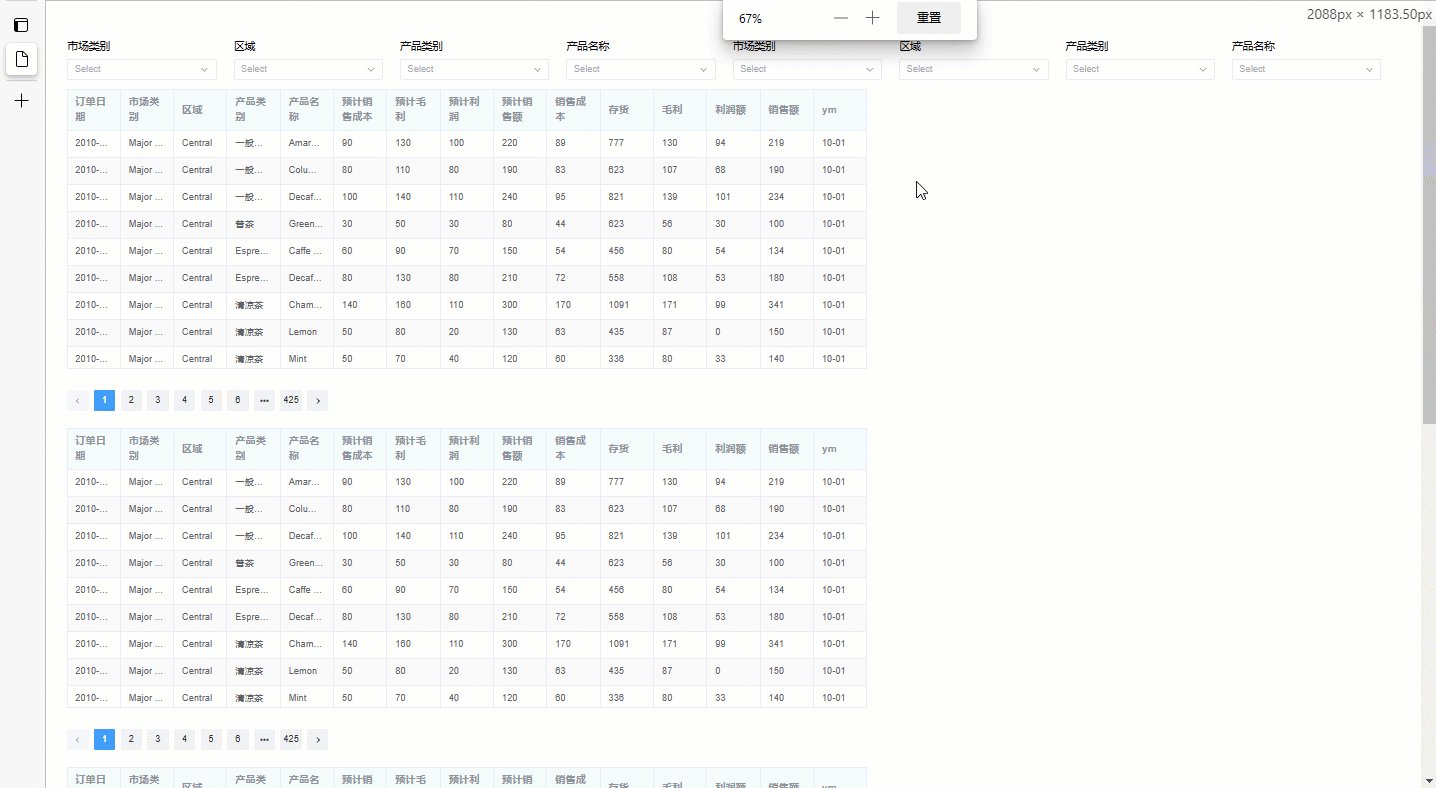
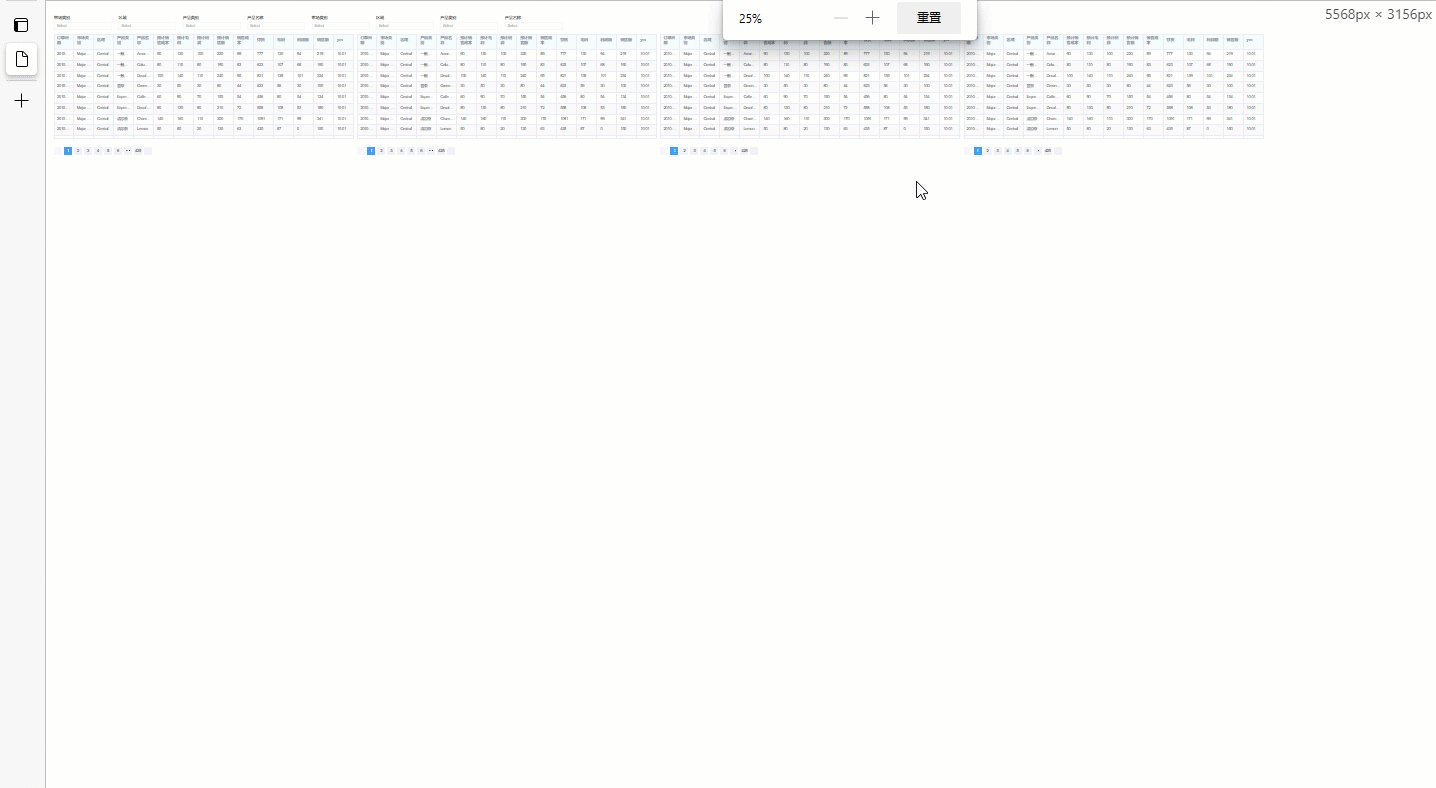
如果使用 flowBox 是无法做到:

结果是:

注意上面的动图,一开始由于一个表格的宽度已经占满了行,因此4个表格各自换行显示。随着把界面缩小,当足够容纳另一个表格时, flowBox 马上使它们移到同一行。
那么,有没有一种方式确保它们总是以四宫格的方式布局?这就要使用 pybi-next 中最强大的布局方式。
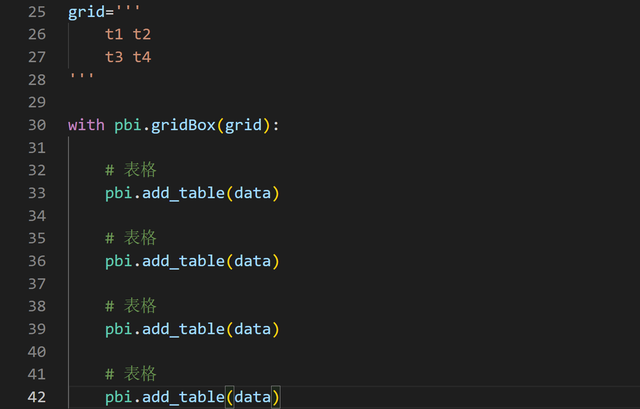
表格布局接下来使用 gridBox :
 行25-28:定义布局文本行30: with pbi.gridBox ,传入前面定义的布局文本
行25-28:定义布局文本行30: with pbi.gridBox ,传入前面定义的布局文本效果:
 上图我把布局边框给显示出来,方便查看。不管你怎么缩放界面,始终保持四宫格形式
上图我把布局边框给显示出来,方便查看。不管你怎么缩放界面,始终保持四宫格形式其实很容易理解所谓的布局文本。
 布局文本中,2行2列的名字,因此相当于一个2行2列的表格默认情况下,你在 with gridBox 下创建的组件,会从左到右,上到下,按顺序填到4个格子中
布局文本中,2行2列的名字,因此相当于一个2行2列的表格默认情况下,你在 with gridBox 下创建的组件,会从左到右,上到下,按顺序填到4个格子中但是,我们可以自由控制每个控件放置的位置,而不用考虑创建次序。例如,我希望在 t2(第一行第二列的格子),换成一个切片器
 通过 set_gridArea 标记位置上面代码其他的表格没有打标记,仍然在正确位置上。但我更推荐每个组件都打上标记
通过 set_gridArea 标记位置上面代码其他的表格没有打标记,仍然在正确位置上。但我更推荐每个组件都打上标记效果:

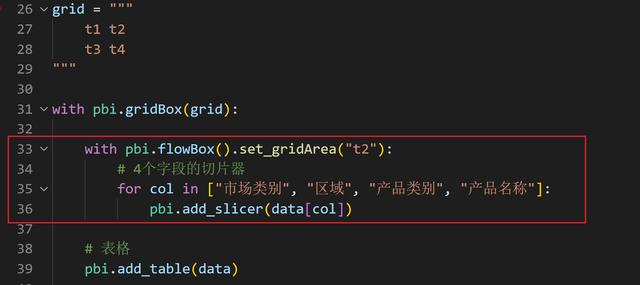
那如果希望 t2 格子里面,横向放多个切片器?很简单,容器里面放其他的容器即可。
 行33:就像前面说过的,使用 flowBox 即可注意,现在 .set_gridArea 是用在 flowBox 中
行33:就像前面说过的,使用 flowBox 即可注意,现在 .set_gridArea 是用在 flowBox 中你可以无限嵌套 n 个容器!
如果这里不使用 flowbox ,而是直接拆解4个切片器,都标记为 t2 位置,那么这些切片器都会重叠放在一起
gridBox 还拥有类似 excel 合并单元格的功能。现在,我们来制作文章开始的演示效果。
实战应用目标效果是:

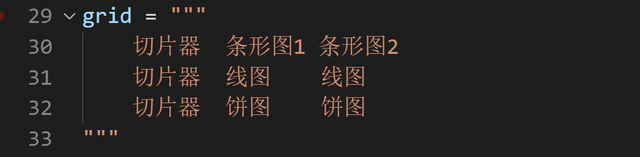
那么,布局文本是这样子:
 3行3列,切片器标记占满整个第一列线图和饼图,分别占了各自横向的2个格子
3行3列,切片器标记占满整个第一列线图和饼图,分别占了各自横向的2个格子接下来就很简单了:
 红框的行,就是打布局位置标志的地方pbi.box 是最普通的容器。放到里面的东西都会独占一行。你可能已经猜到了,整个页面就是一个 box
红框的行,就是打布局位置标志的地方pbi.box 是最普通的容器。放到里面的东西都会独占一行。你可能已经猜到了,整个页面就是一个 box图表不是今天的重点
注意到38-40行代码,这里形式上连续嵌套2个 with 语句,但是实际上我们可以用自定义函数,把局部的界面制作给单独抽出来。
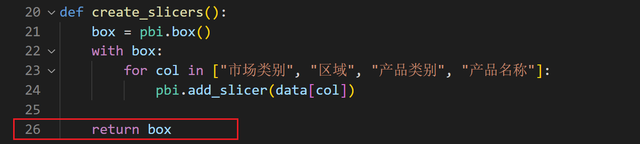
例如,把上述切片器区域的制作,放到一个函数里面:
 行21:定义变量保存 box 的对象行26:函数把 box 返回出去。不返回其实也不影响效果,返回出去的好处是可以让调用的人控制 box 的一些设置。
行21:定义变量保存 box 的对象行26:函数把 box 返回出去。不返回其实也不影响效果,返回出去的好处是可以让调用的人控制 box 的一些设置。接着,在 grid box 里面,调用这个函数即可:
 现在形式上已经消除了嵌套 with
现在形式上已经消除了嵌套 with这种写法使你可以轻易把东西组合成新的组件,在不同的地方复用。
篇幅有点长, grid box 还有其他功能,以后用视频案例介绍吧。
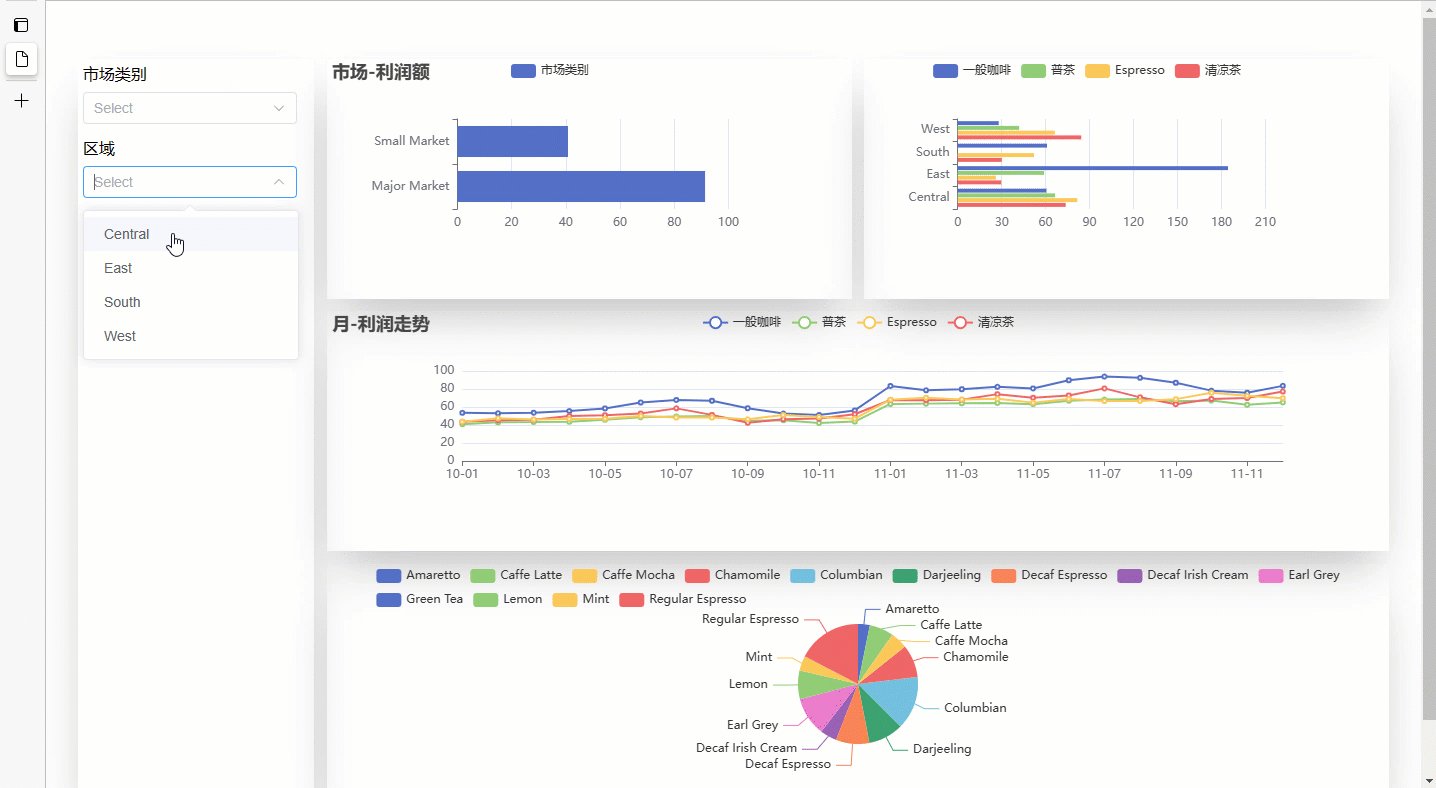
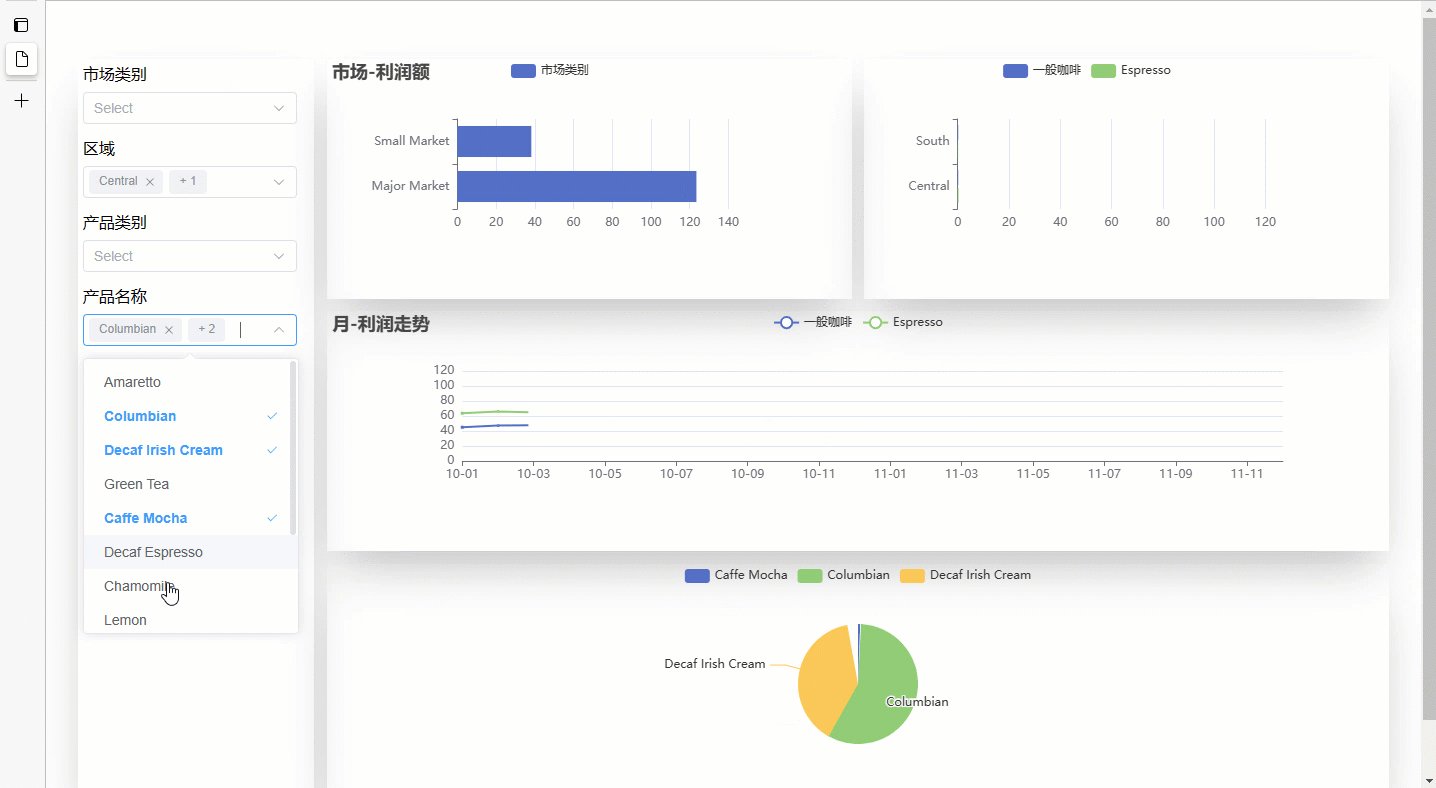
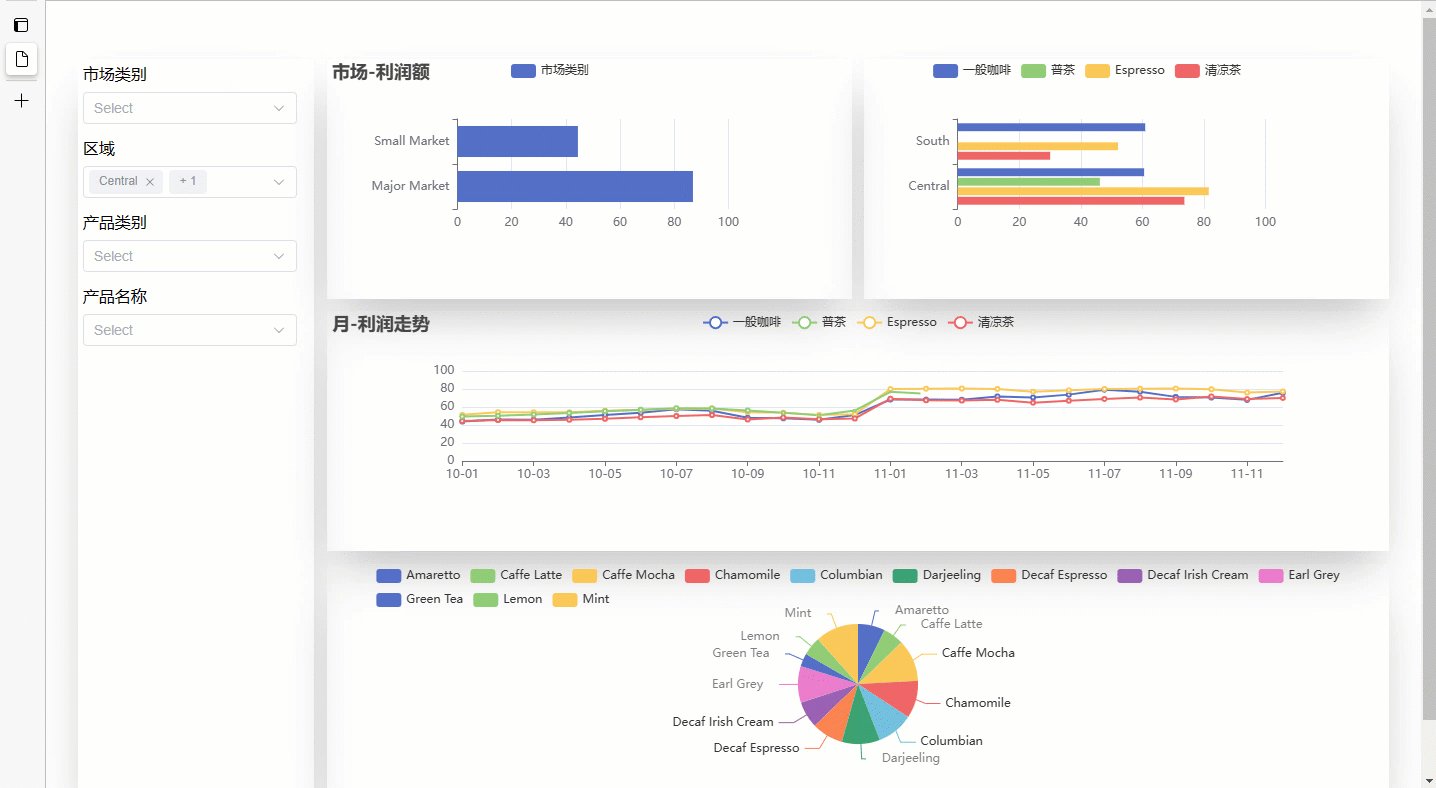
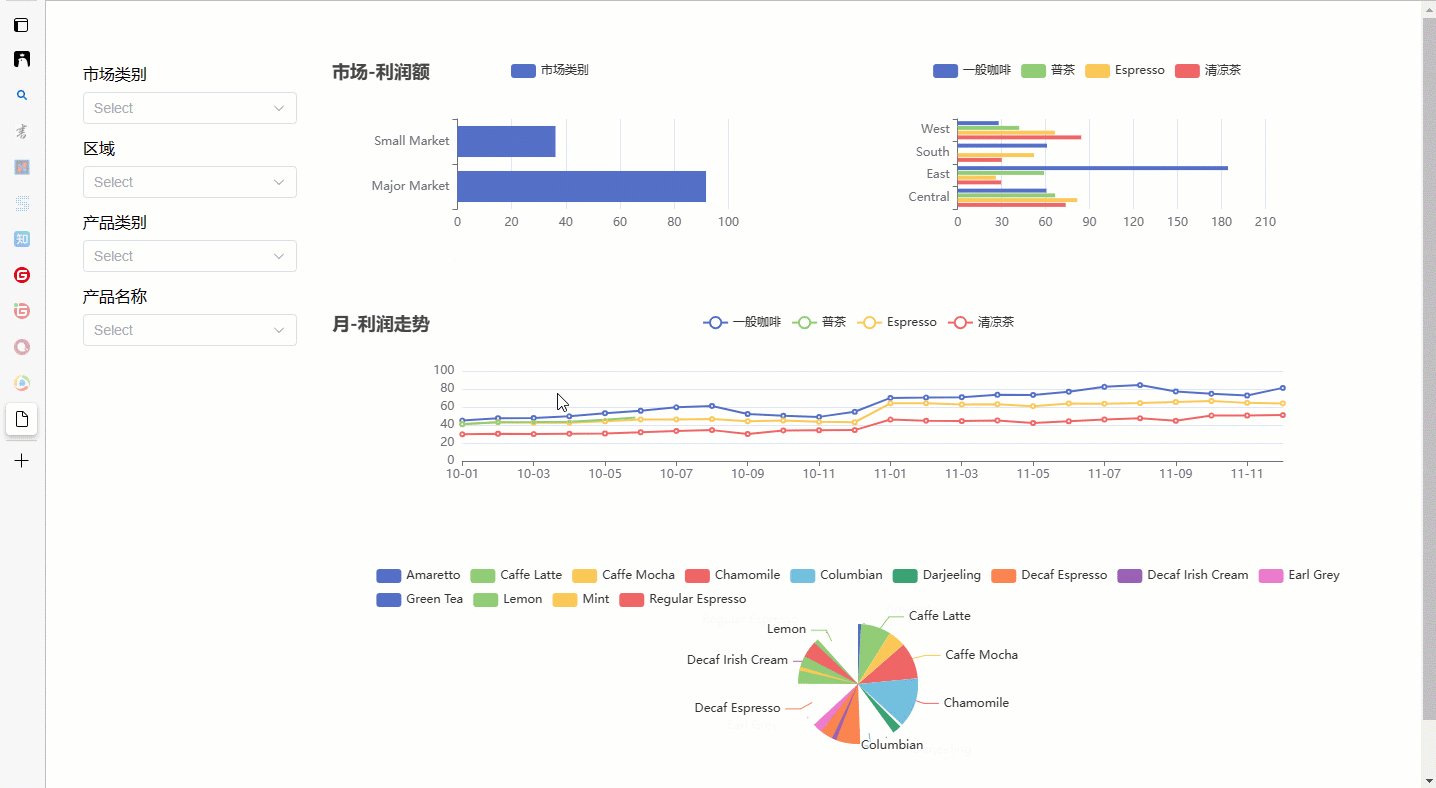
下次我们讲解图表制作和联动,先看效果:

这种图表之间的联动,竟然在今天的基础上加一句代码就可以做到。
不要忘记一键三连。你的点赞、收藏、关注,是我创作的动力。
评论区留言,获取本期源码和数据
