大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 Directus
什么是 DirectusThe Modern Data Stack — Directus is an instant REST+GraphQL API and intuitive no-code data collaboration app for any SQL database.
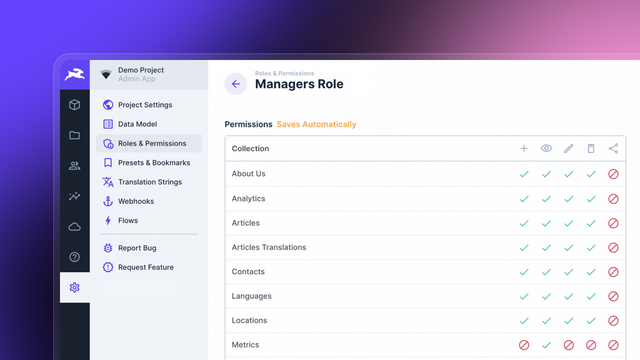
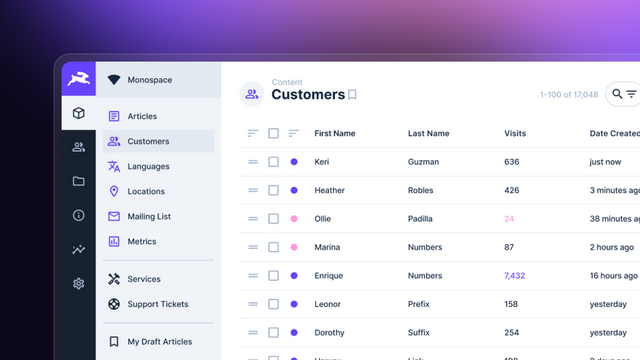
Directus 是一个用于管理 SQL 数据库内容的实时 API 和应用仪表板,适用于任何 SQL 数据库的直观无代码数据协作应用程序。具有以下突出特点:
开源:没有人为限制、供应商锁定或隐藏付费墙REST 和 GraphQL API:立即在任何 SQL 数据库之上分层极快的 Node.js API。管理纯 SQL:适用于新的或现有的 SQL 数据库、无需迁移,支持 PostgreSQL、MySQL、SQLite、OracleDB、CockroachDB、MariaDB 和 MS-SQL。支持本地或云:本地运行、本地安装或使用自助云服务。完全可扩展:以白标方式构建,可轻松定制模块化平台。支持现代仪表板:无代码 Vue.js 应用程序对于非技术用户来说是安全且直观的,无需任何培训。


目前 Directus 在 Github 开源,有超过 26k 的 star、4k 的 fork、是一个妥妥的前端优质开源项目。
如何使用 Directus开发者可以将 Directus 与最喜爱的框架相结合,创建灵活、快速的 Web 应用程序,包括:Next.js、Nuxt、Astro、Solid、Remix 等等。
比如下面代码用于获取数据:
import {createDirectus, rest, readItems} from '@directus/sdk';const client = createDirectus('https://xyz.directus.app').with(rest());const item = await client.request( readItems('articles', { fields: ['id', 'title', 'date_published', 'summary'] }));下面代码用于插入数据:
import {createDirectus, rest, createItem} from '@directus/sdk';const client = createDirectus('https://xyz.directus.app').with(rest());const item = await client.request( createItem('articles', { title: 'Hello, world!', summary: 'This is my next big thing.' }));下面代码用于授权验证:
import {createDirectus, rest, createUser} from '@directus/sdk';const client = createDirectus('https://xyz.directus.app').with(rest());const newUser = await client.request( createUser({ email: 'user@example.com', password: 'd1r3ctu5' }));const user = await client.login('user@example.com', 'd1r3ctu5');实时数据获取也非常简单,比如:
import {createDirectus, realtime} from '@directus/sdk'const client = createDirectus('https://xyz.directus.app').with(realtime({ authMode: 'public' }));const {subscription} = await client.subscribe('messages');for await (const item of subscription) { console.log(item);}更多关于 Directus 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/directus/directus
https://docs.directus.io/
https://www.youtube.com/watch?v=FVbhA1skkso
