本文继续为大家分享可视化图表的设计技巧,如何让你的可视化图表更易于理解?
干货满满,建议收藏!
1. 选择合适的图表类型现在有非常多种图表类型可用于可视化数据,例如折线图、柱形图、饼图、散点图等等。所以在做图表的时候,我们需要仔细选择适合的图表类型,也就是说,你希望传达给用户什么样的信息。

因此在开始设计之前,你要清楚都有哪些图表类型,不同图表类型的使用场景又是什么。
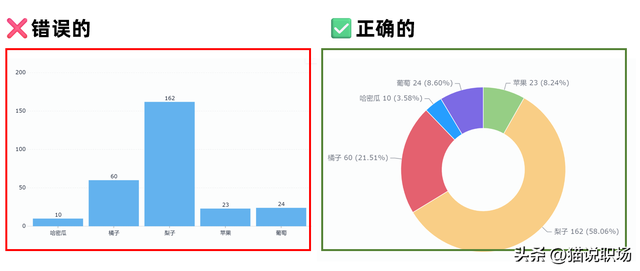
例如,你需要按类别显示不同种类水果每月的销售量,其总和为100%。应该使用饼图而不是柱形图,因为它可以快速显示数据的占比情况。

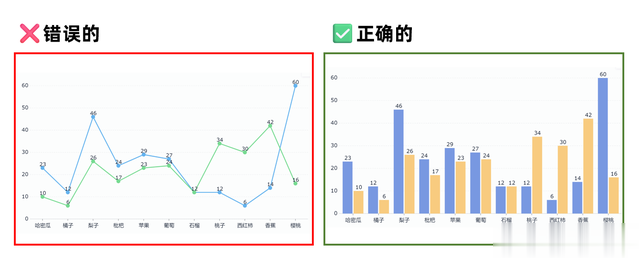
再比如有两组数据需要可视化和比较,最好使用柱形图而不是折线图,因为柱形图更适合分类和比较。

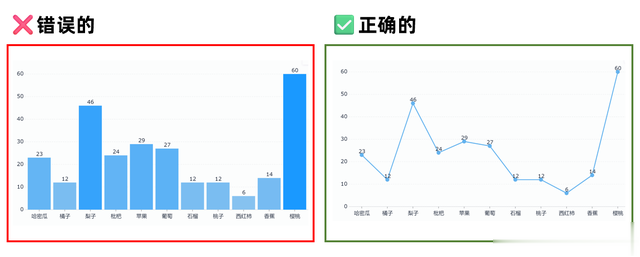
而如果数据量很大并需要可视化其趋势,那么推荐使用折线图。它可以通过向用户传达趋势,以有意义的方式可视化大量数据。

当然,如果你想通过代码实现的话参考这个:
注:同样的,以下代码是参考哈,大家用的时候自行验证。
 2. 保持简单设计
2. 保持简单设计可视化图表的设计,不要过分追求复杂和炫技(指的是在业务中的数据分析图表),始终保持图表设计简单,选择一种简单的方式来传达信息。
如果只是为了让图表看起来更加好看时尚,而在设计中添加特殊效果,可能会在向用户传达内容时造成混淆。
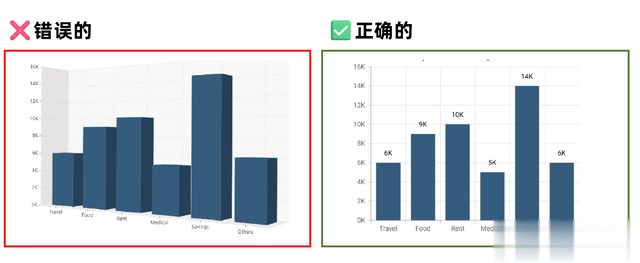
例如,3D 图表可能比 2D 图表更难解释,因为 3D 图形中的深度效果会扭曲数据:

在上面的 3D 图表中,高度和深度效果使值看起来大于 14k,在相同数据的 2D 图表中,可以看到值正好是 14k。
3. 使用动画,但不要过度为了使图表变得”看起来更吸引人“,经常会过度使用效果和动画,导致呈现效果不佳。
图表可以有动画,但它们应该非常简单和流畅。例如,最好使用淡入/淡出效果,而不是弹入/弹出效果。
对图表中的所有元素使用相同的动画。例如,在同一图表中为某个系列选择淡入效果,为另一个系列选择弹入效果可能会让用户感到困惑。
此外,任何动画的持续时间都不应超过两秒。动画花费的时间越多,用户就越需要等待,才能看到数据,这可能会让人厌烦。

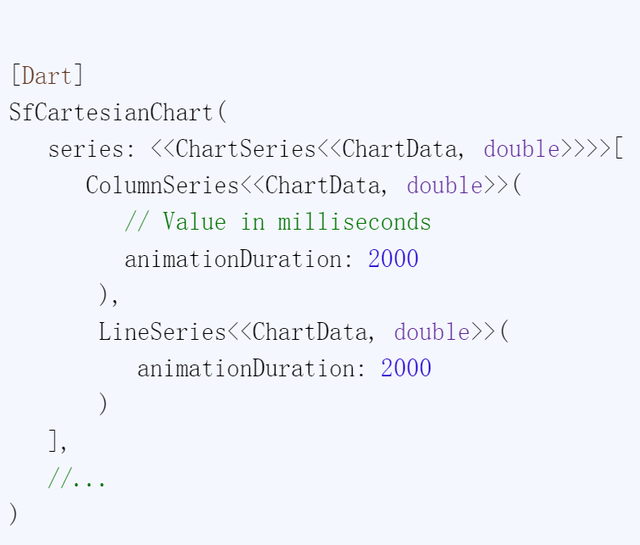
实现参考代码如下:
 4. 按逻辑顺序排列数据
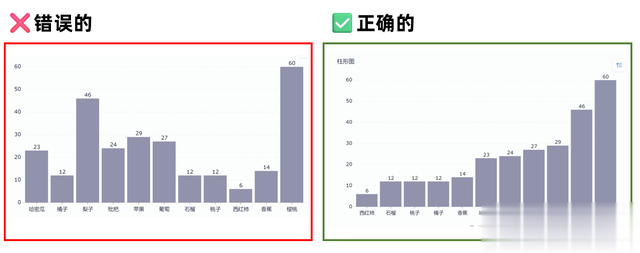
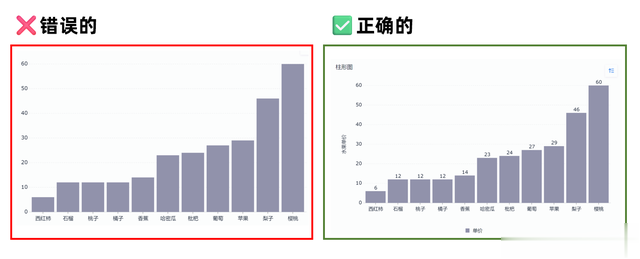
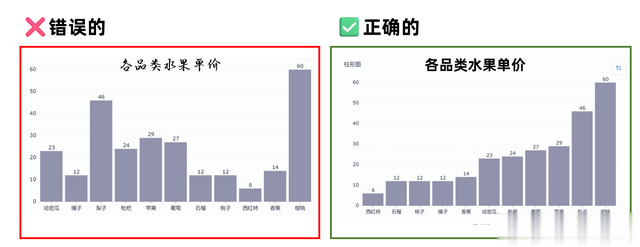
4. 按逻辑顺序排列数据无序数据因为不直观所以很难理解,有序数据阅读起来会更加清晰直观。
数据点可以按字母顺序排列,也可以按其值排序,可以按升序或降序排列,排序模式根据你的数据决定即可。

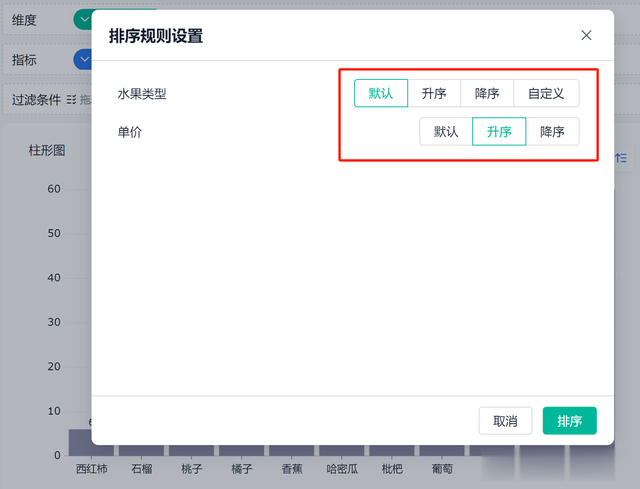
比如我用文章开头的模板,就可以通过图表右上角的【排序】按钮实现:

如果用代码实现的话,参考:
 5. 添加有意义的标题
5. 添加有意义的标题图表中的标题文本可以向用户解释数据要展示的内容和大纲。此外,还可以在适用的情况下向标签添加轴标题和格式。
如果数据和其他元素(如数据标签和图例)本身足以传达信息,则可以忽略标题。

如果用代码的话,参考这个:
 6. 启用图例和数据标签
6. 启用图例和数据标签可以在图表中通过启用图例的方式来显示有关数据的其他信息,图例中显示系列名称。
当图表中有多个系列时,图例会更有帮助。通过启用数据标签,用户可以更轻松地了解确切的数据点值。

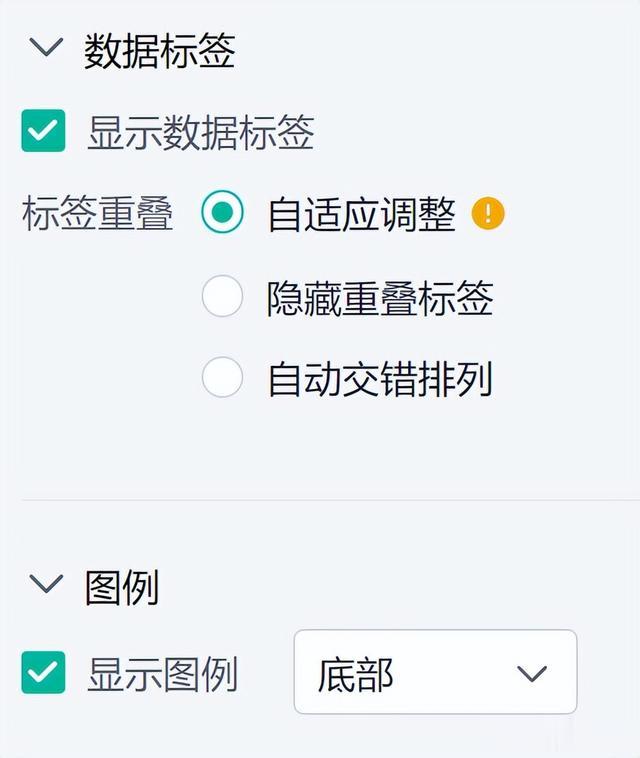
在我自己用的这个可视化模板中,可以通过图表设计的右侧选择展示【数据标签】和【图例】。

如果是用代码实现的话,可以参考以下:
 7. 选择简单的文本样式
7. 选择简单的文本样式在图表中添加文本时,一定要选择简单易读的字体系列,不要花里胡哨。
在下面的示例中,右侧的图表比左侧的图表更易于阅读。
 8. 在必要的地方留出空间
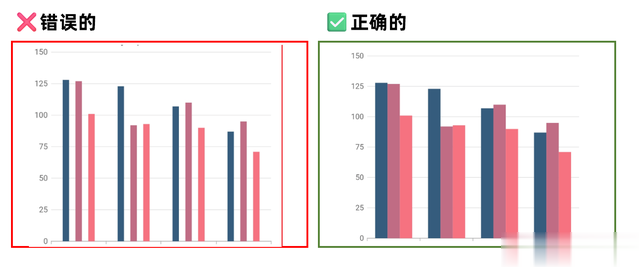
8. 在必要的地方留出空间图表中的元素之间务必添加必要的空格,否则图表会显得杂乱,难以理解。
例如,在下图中,右侧的图表比左侧的图表更直观和容易理解。

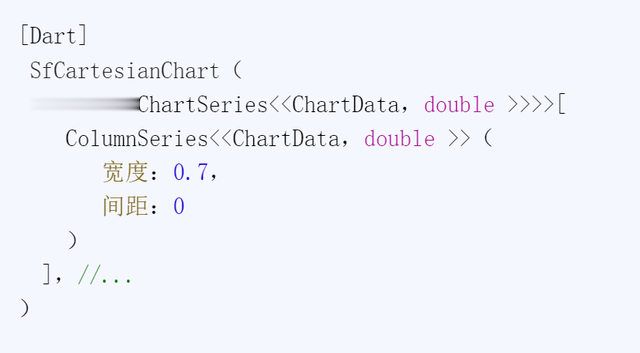
可以通过设置系列中的间距和宽度属性值来控制列之间的间距,代码示例:
 9. 避免不必要的空格
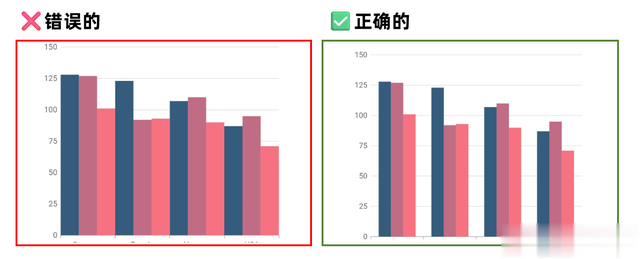
9. 避免不必要的空格上面提到要留出必要的空格,但也不要啥都放空格,一定要记住,只在必要时才添加空格。
过多的空格会使图表看起来杂乱无章,破坏设计,比如右边的比左边的明显看起来更美观。
 10. 用形状传达上下文线索
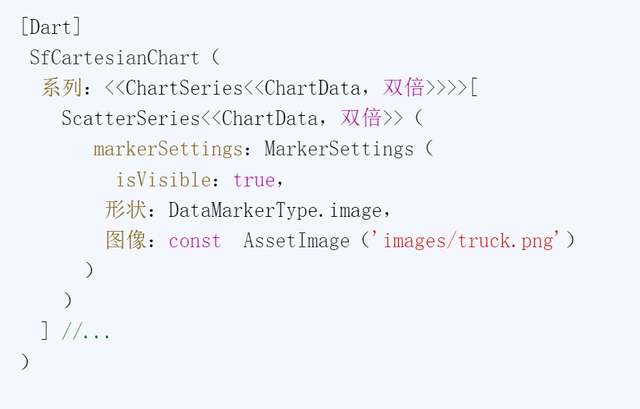
10. 用形状传达上下文线索在图表中使用有意义的符号或图像也有助于理解。
例如,在下图中,与左侧图表相比,右侧图表一目了然,更美观。

代码参考:
 11. 保持适当的轴范围
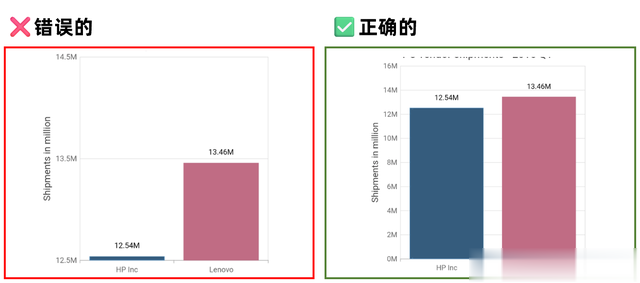
11. 保持适当的轴范围不正确的轴范围可能会向用户传达误导性的信息,所以最好始终将轴从 0 开始。
例如,左侧图表中将 HP 的价值描绘得比联想低得多,而实际上这两家供应商的出货量都很高,而且它们之间的差异并不大。
y 轴值不从 0 开始会扭曲这些事实,右侧的图表能更好的说明数据。
 12. 对同一类型的数据使用单一颜色
12. 对同一类型的数据使用单一颜色始终对一个系列中的所有数据点使用相同的颜色。
在没有特定原因的情况下对数据点应用不同的颜色会让用户感到困惑,同时,为另一个系列中的所有数据点提供不同的颜色。

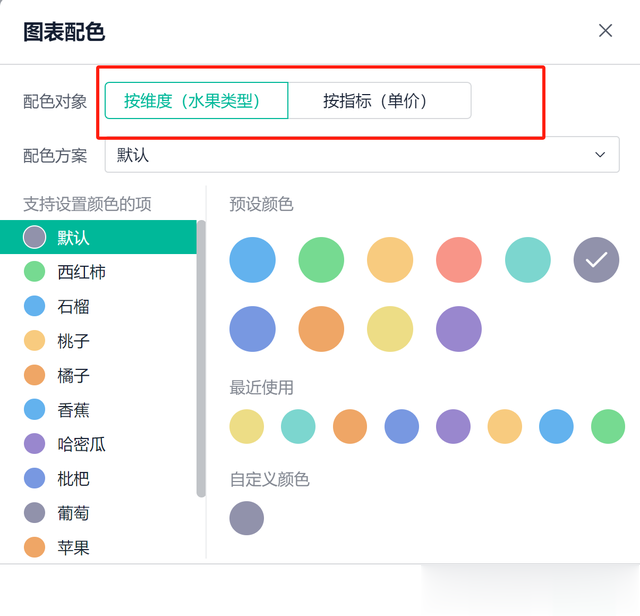
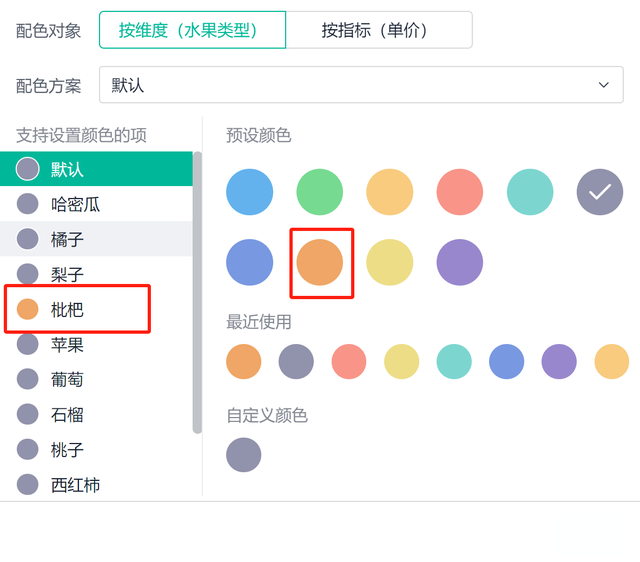
在我用的这个模板中,可以通过设计【图表配色】来实现,比如按维度还是按单价:
 13. 有效地展示附加信息
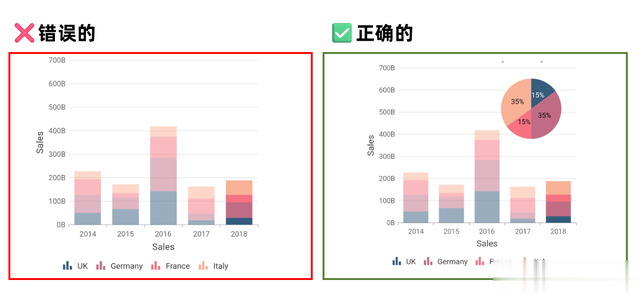
13. 有效地展示附加信息虽然说我们一直强调避免在图表中显示过多的信息,但不能忽视基本信息的展示。
比如在图表中适当的使用注释,用于传达有关基本图表的附加信息。还可以根据情况使用轨迹球和工具提示来显示附加信息或者注释。

代码参考:
 14. 突出显示您正在讨论的数据
14. 突出显示您正在讨论的数据当你要展示的类目与图表中的某个系列一致时,可以用特殊颜色突出显示该点并淡化其他数据点。
这可以引导用户的注意力到该特定数据点。

这个就很简单了,在我的模板中,直接通过修改对应品类的数据条颜色即可:
 15. 突出显示轴值或范围
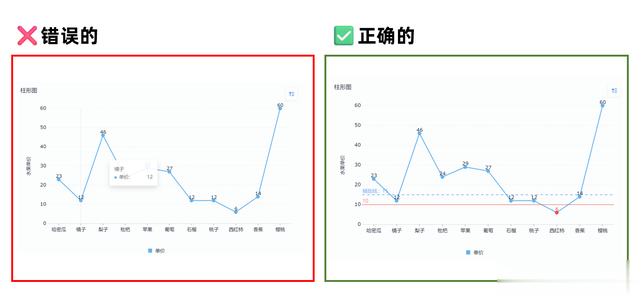
15. 突出显示轴值或范围和数据点一样,也可以在图表中突出显示轴范围,以帮助你阐述数据事实。
可以使用图表中的辅助线或者预警线功能来实现。

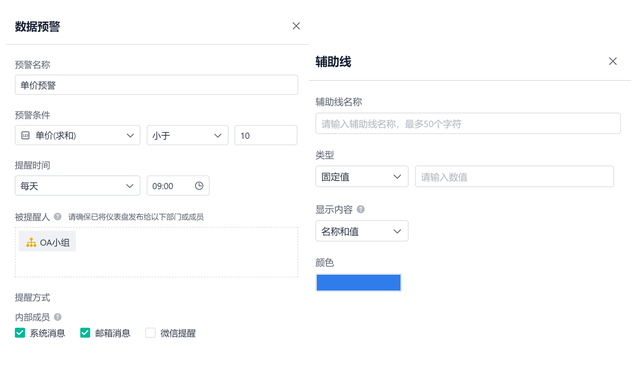
可以通过设置【数据预警】和【辅助线】来实现,数据预警用来做最低提醒,辅助线用来判断平均值:

希望这些技巧能帮助大家提高可视化图表的可读性,大家有什么好用的技巧也欢迎分享!
