大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 Kuma UI
什么是 Kuma UIKuma UI 用于为 Web 页面提供终极性能和灵活性。借助 Kuma UI 的无头、零运行时 UI 组件,开发者可以轻松构建性能最佳的网站,同时享受最佳的开发人员体验。
值得一提的是,Kuma UI 站在巨人的肩膀上。 从 CSS-in-JS 生态中一些最具创新性的库中汲取了丰富的灵感。比如:
Styled System:Kuma UI 中的系统 props 深受 Styled System 的启发。Chakra UI:从 Chakra UI 了解了简单性和直观 API 设计的思路。Native Base:Native Base 完全可定制和主题化库的理念。Panda CSS:Panda CSS 的简单性和直接性影响了 Hybrid CSS-in-JS 方法。Linaria:Kuma UI 中的静态提取概念受到 Linaria 的启发。Vanilla Extract:从 Vanilla Extract 了解了 TypeScript 中主题化和零运行时 CSS 的可能性。总结起来看,Kuma UI 具有以下特征:
⚡ 零运行时:通过零运行时 CSS 提取提供极快的网站。自动完成:通过样式自动完成体验无缝开发。️ 无头组件:使用无头组件享受最大的定制自由。混合方法:两全其美,通过混合方法支持任何写作风格。RSC 支持:通过 RSC 支持随时了解尖端的 Next.js 技术。熟悉的 DX:通过熟悉的 API 设计享受终极 DX。目前 Kuma UI 在 Github 上通过 MIT 协议开源,有超过 1.3k 的 star,是一个值得关注的前端开源项目。
Kuma UI 的技术原理从运行时 CSS-in-JS 到零运行时 CSS-in-JS运行时 CSS-in-JS 允许开发人员完全用 JavaScript 表达 CSS。 它很强大,但需要在运行时将样式注入 DOM 导致性能问题。 此外,这些库与 React Server Components (RSC) 不兼容。

零运行时 CSS-in-JS 的出现是应对这一挑战的解决方案。 它在构建过程中静态分析用 JS 编写的 CSS,从而提前提取 CSS,克服了运行时 CSS-in-JS 的性能问题。
然而,零运行时 CSS-in-JS 有其缺点。 由于 CSS 是在构建时静态提取的,因此不可能进行动态样式更改(但是,这可以通过运行时 CSS-in-JS 轻松实现)。 这限制了 JavaScript 的表达能力。
Hybrid 方案对零运行时 CSS-in-JS 的增强Kuma UI 采用 Hybrid 方法,解决方案是静态提取可以在构建时确定的样式,并对可能动态更改的样式执行静态“脏检查”,在运行时注入它们。
通过这种方式,Kuma UI 结合了零运行时 CSS-in-JS 的性能优势和运行时 CSS-in-JS 的表现力。
借助 Kuma UI,开发者还可以充分利用 JavaScript 的强大功能来进行样式设计,而不会影响性能或与 RSC 等现代技术的兼容性。
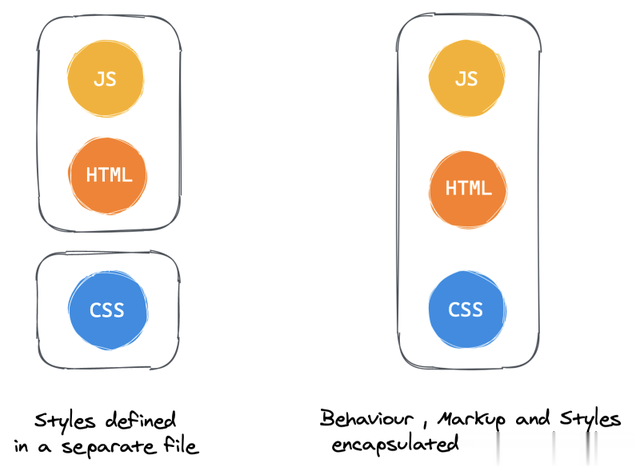
无头 UI 组件Kuma UI 是一个无头组件库。 这意味着库中的每个组件都是无样式的,为用户应用自己的样式提供了最大的灵活性,但是这也并不意味着开发者要独自设计风格。

Kuma UI 配备了强大的主题功能,让开发者可以随意组合自己的设计令牌。 以下是使用 Kuma UI 编写组件的方法:
function App() { return ( <Box as="main" display="flex" flexDir={['column', 'row']}> <Heading as="h3" Name={css` color: red; @media (max-width: sm) { color: blue; } `} > Kuma UI </Heading> <Spacer size={4} /> <Flex flexDir={`column`}> <Text as="p" fontSize={24}> Zero Runtime UI Component Library </Text> <Button>Getting Started</Button> </Flex> </Box> );}熟悉的开发人员经验在 Kuma UI,开发者热衷于提供熟悉且直观的开发人员体验。
如果使用过 Chakra UI、Styled System 或 Native Base,那么可能会对 Kuma UI 感到熟悉。 然而,Kuma UI 的好处是,当在熟悉的领域时,开发者可以享受卓越的性能、更大的灵活性以及适应现代 Web 开发不断变化的需求的系统。
如何使用 Kuma UI首先需要安装相关依赖:
npm install @kuma-ui/core使用起来也非常方便:
function App() { return ( <Box as="main" display="flex" flexDir={['column', 'row']}> <Heading as="h3" Name={css` color: red; @media (max-width: sm) { color: blue; } `} > Kuma UI </Heading> <Spacer size={4} /> <Flex flexDir={`column`}> <Text as="p" fontSize={24}> Headless UI Component Library </Text> <Button variant="primary">Getting Started</Button> </Flex> </Box> );}参考资料https://github.com/kuma-ui/kuma-ui
https://www.kuma-ui.com/
https://www.kuma-ui.com/docs
https://css-tricks.com/a-thorough-analysis-of-css-in-js/
https://www.figma.com/community/file/1238498101687808134/tailwind-headless-ui-with-animations




