大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 xyflow
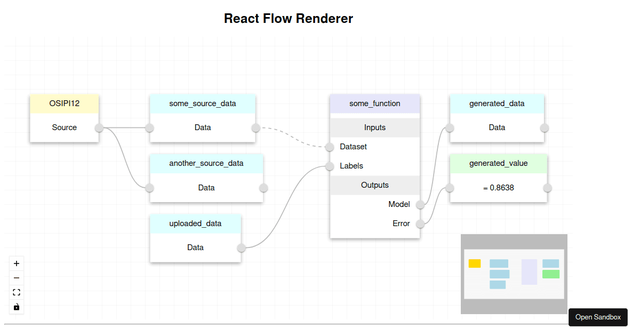
什么是 xyflowReact Flow | Svelte Flow - Powerful open source libraries for building node-based UIs with React (https://reactflow.dev) or Svelte (https://svelteflow.dev). Ready out-of-the-box and infinitely customizable.
xyflow 是强大的开源库,用于使用 React 或 Svelte 构建基于节点的 UI。开箱即用,可无限定制。



xyflow 存储库包含四个特定的包:
React Flow 12 @xyflow/reactReact Flow 11 ReactFlow v11 分支Svelte Flow @xyflow/sveltesvelte 共享帮助程序库 @xyflow/system目前 xyflow 在 GIthub 通过 MIT 协议开源,有超过 22.6k 的 star、。5k 的 fork、项目依赖量 5.2k、代码贡献者 90+、妥妥的前端优质开源项目。
如何使用 xyflow如果是在 React 中使用,可以先安装下面的包:
npm install @xyflow/react// react 项目npm install @xyflow/svelte// svelte 项目当然,开发者也可以使用下面方法快速开始一个 vite 项目:
npx degit xyflow/vite-react-flow-template app-name// pnpmpnpm create vite my-react-flow-app -- --template react// yarnyarn create vite my-react-flow-app -- --template reactReactFlow 包导出 <ReactFlow /> 组件作为默认导出,开发者需要的就是这些以及一些节点和边!删除 App.jsx 中的所有内容并添加以下内容:
import React from 'react';import {ReactFlow} from '@xyflow/react';import '@xyflow/react/dist/style.css';const initialNodes = [ {id: '1', position: { x: 0, y: 0}, data: { label: '1' } }, {id: '2', position: { x: 0, y: 100}, data: { label: '2' } },];const initialEdges = [{id: 'e1-2', source: '1', target: '2'}];export default function App() { return ( <div style={{ width: '100vw', height: '100vh'}}> <ReactFlow nodes={initialNodes} edges={initialEdges} /> </div> );}这里有几点需要注意:
开发者必须导入 React Flow 样式表。组件必须包裹在具有宽度和高度的元素中。当然,开发者还可以通过特定的方法为节点添加交互性,比如下面的示例:
import React, { useCallback } from 'react';import { ReactFlow, useNodesState, useEdgesState, addEdge,} from '@xyflow/react';import '@xyflow/react/dist/style.css';const initialNodes = [ { id: '1', position: { x: 0, y: 0 }, data: { label: '1' } }, { id: '2', position: { x: 0, y: 100 }, data: { label: '2' } },];const initialEdges = [{ id: 'e1-2', source: '1', target: '2' }];export default function App() { const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes); const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges); const onConnect = useCallback( (params) => setEdges((eds) => addEdge(params, eds)), [setEdges], ); return ( <div style={{ width: '100vw', height: '100vh' }}> <ReactFlow nodes={nodes} edges={edges} onNodesChange={onNodesChange} onEdgesChange={onEdgesChange} onConnect={onConnect} /> </div> );}在 Svelte 中使用方式略有不同,比如下面的简单使用示例:
<script lang="ts">import {writable} from 'svelte/store';import { SvelteFlow, Controls, Background, BackgroundVariant, MiniMap,} from '@xyflow/svelte';// 导入方法import '@xyflow/svelte/dist/style.css'// 导入样式const nodes = writable([ { id: '1', type: 'input', data: {label: 'Input Node'}, position: {x: 0, y: 0} }, { id: '2', type: 'custom', data: {label: 'Node'}, position: {x: 0, y: 150} }]);// 实例化节点const edges = writable([ { id: '1-2', type: 'default', source: '1', target: '2', label: 'Edge Text' }]);// 实例化边</script><SvelteFlow{nodes}{edges}fitViewon:nodeclick={(event) => console.log('on node click', event)}><Controls /><Background variant={BackgroundVariant.Dots} /><MiniMap /></SvelteFlow>更多关于 xyflow 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/xyflow/xyflow
https://reactflow.dev/learn
https://www.xyflow.com/
