大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 Evergreen Evergreen React UI Framework by Segment
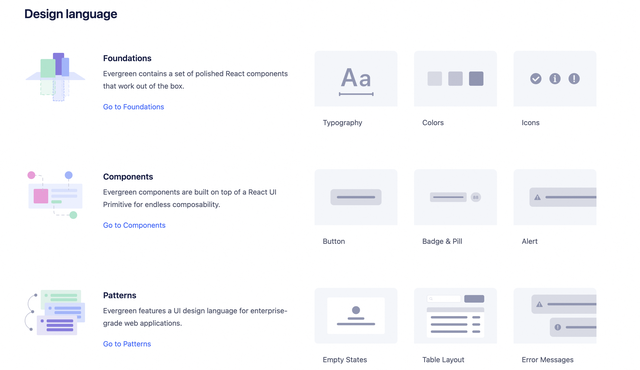
什么是 Evergreen Evergreen React UI Framework by SegmentEvergreen 是一个 React UI 框架,用于在 Web 上构建强大的 互联网产品,具有以下突出特点:
开箱即用:Evergreen 包含一组开箱即用的精致 React 组件。灵活且可组合:Evergreen 组件建立在 React UI Primitive 之上,可实现无限组合性。企业级:Evergreen 具有适用于企业级 Web 应用程序的 UI 设计语言。


目前 Evergreen 在 Github 通过 MIT 协议开源,有超过 12.4k 的 star、1k 的 fork、200 + 的代码贡献者,妥妥的前端优质开源项目。
安装和使用组件Evergreen 由多个组件和工具组成,开发者可以一一导入,需要做的就是安装 Evergreen-ui 软件包:
$ yarn add evergreen-ui// 或者$ npm install --save evergreen-ui假设正在使用 Create React App ,可以通过下面代码示例快速使用:
import React from 'react'import ReactDOM from 'react-dom'import {Button} from 'evergreen-ui'ReactDOM.render(<Button>I am using Evergreen!</Button>, document.getElementById('root'))Evergreen 附带一个全新的可扩展主题架构,让最终用户可以根据需要自定义 Evergreen 中组件的外观和样式。
开发者可以针对每个组件的任意样式和状态来实现最大的灵活性,从而保持与品牌的一致性。开发者可以使用自己的样式扩展,或者通过查看 defaultTheme 对象的构造方式从头开始创建自己的主题。
// 自定义按钮function CustomButtonExample() { const theme = mergeTheme(defaultTheme, { components: { Button: { baseStyle: { color: 'white', paddingX: 12, paddingY: 8, borderRadius: 5, backgroundColor: 'indianred', selectors: { _hover: { backgroundColor: 'firebrick', }, _active: { backgroundColor: 'darkred', }, _focus: { boxShadow: '0 0 0 2px lightcoral', }, } }, }, }, }) return ( <ThemeProvider value={theme}> <Button appearance="none">Custom Button</Button> </ThemeProvider> )}更多关于 Evergreen 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/segmentio/evergreen
https://evergreen.segment.com/introduction/theming
https://javascript.plainenglish.io/evergreen-ui-in-react-876a4ee6b9e3
https://www.geeksforgeeks.org/reactjs-evergreen/
