数据导航器
Data Navigator
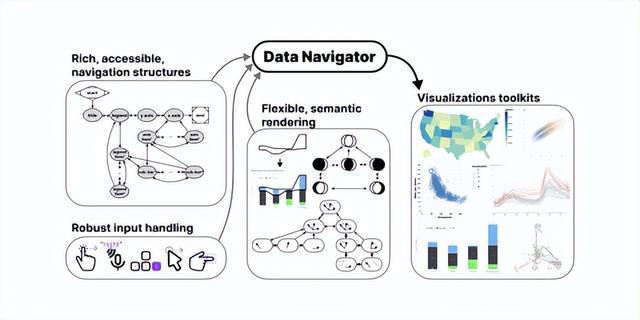
Data Navigator是一个JavaScript库,允许对数据结构进行导航。数据导航器使png、svg、画布甚至webgl图形可以访问各种辅助技术和输入模式。
研究人员ResearchersDominik Moritz, Frank Elavsky
 什么是数据导航器?What is Data Navigator?
什么是数据导航器?What is Data Navigator?数据导航器使设计师和开发人员能够在任何图形之上呈现语义、可导航的结构。这种结构可以被各种不同的输入模式使用。
我们的Demo总结:Summary of our demo:在本Demo中,您可以使用一系列不同的输入模式来浏览图表的png图像的数据结构。
该结构是定制的,但大多遵循常见的模式。您可以使用许多不同的输入!图表本身只是一个png图像。渲染的元素(当您导航时)是具有自定义视觉效果的语义HTML。为什么要制作数据导航器?Why make Data Navigator?现代数据可视化可访问性在设计和开发方面面临3个挑战,我们希望帮助从业者和研究人员解决:
很难为数据可视化构建可导航的结构。结构对理解和可用性很重要,但经常被忽视。只有鼠标输入得到很好的处理(偶尔支持触摸或屏幕阅读器输入)。许多其他输入模式未得到解决!可视化通常呈现为无语义的SVG或光栅(png、画布等)。如果添加语义,它们最终会使用低级SVG,这通常不合适。语义学有助于理解和增加功能交互性。
Demo演示
数据导航器的优势Advantages of Data Navigator数据导航器使用基于图形的基础设施,由节点和边缘组成。这允许我们做两件非常有趣的事情:创建几乎任何其他可能的结构(列表、层次结构、空间、网络等),并优先考虑数据点之间的直接关系。这个底层基础设施与HTML不同,HTML优先考虑层次结构,而不是直接关系。
像这样设计一个低级构建块似乎看起来很混乱,但这实际上在哲学上更有力量:设计师和开发人员可以添加对他们正在做的事情最适合的结构和秩序,而不是试图让一切都符合层次结构。
数据导航器允许设计师和开发人员以能够使整个图表库更易于访问的方式表达丰富而独特的结构,甚至接受未解决或定制的可视化。
结构的导航也可以构建为适合:数据导航器将导航规则抽象为命名空间,如“命令”。命令可以完全定制,以满足它们支持的结构的需求。这种抽象的优点是,只要输入被验证并转换为现有命令,数据导航器几乎可以与任何输入模式一起工作。
最后,数据导航器可以在任何现有视觉效果(或根本没有视觉效果)之上创建一个可访问的渲染层(使用语义HTML)。这种方法允许设计师和开发人员完全控制屏幕阅读器和其他输入模式的导航外观和感觉,而无需依赖用于渲染原始可视化的任何内容(SVG、png、画布等)。这意味着可视化中的交互元素可以是真正的“按钮”元素,而不是从头开始模拟按钮的SVG矩形。
Ref:
-https://hcii.cmu.edu/project/data-navigator
-http://dig.cmu.edu/data-navigator/
本文由WELLDESIGN独家编辑,未经授权请勿转载。
