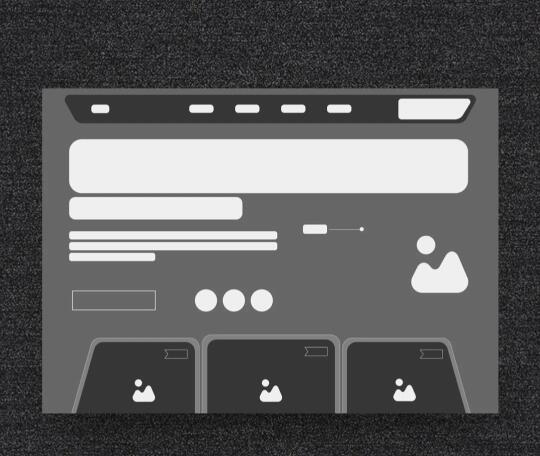
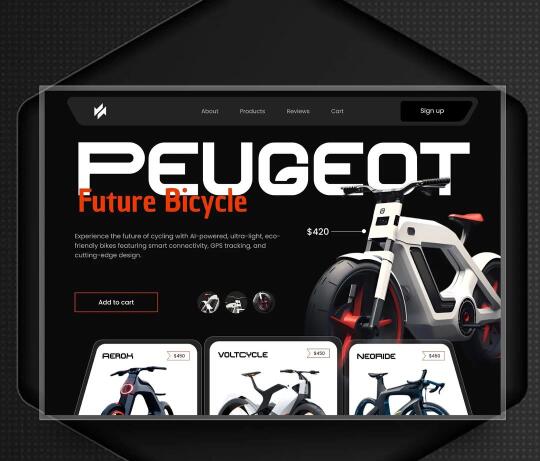
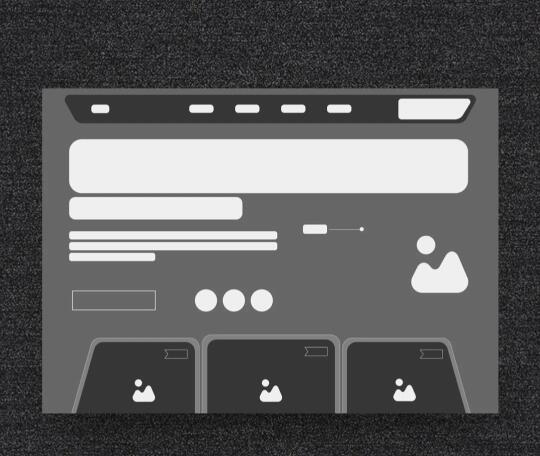
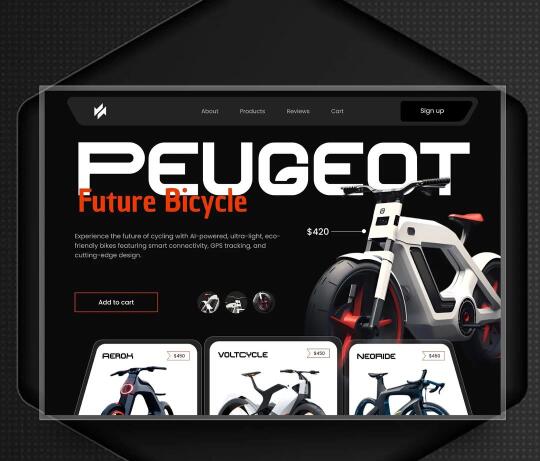
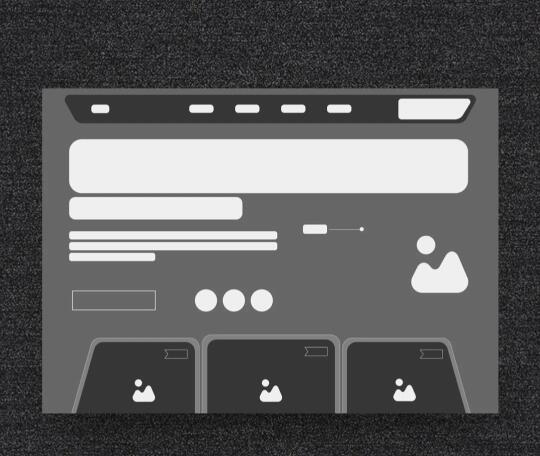
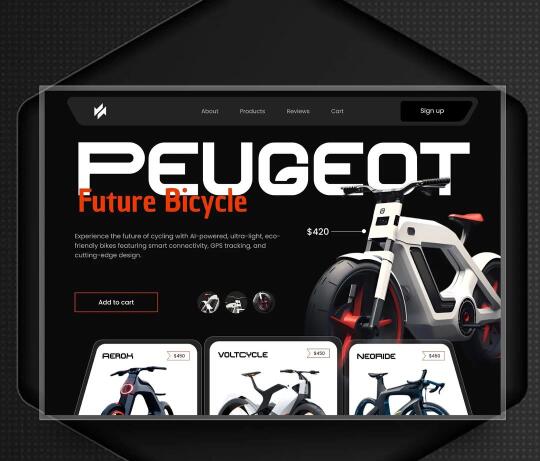
UX(用户体验)设计和UI(用户界面)设计是两个紧密关联但又有所区别的设计领域。UX设计关注的是如何让用户更高效、舒适地与产品互动,而UI设计则更专注于外观和界面的视觉呈现。通过实际案例,从UX设计(图一)转变到UI设计(图二),我们可以观察到一些关键的设计细节和方法。
1. 从信息架构到视觉层级
在UX设计阶段,重点是内容和功能的架构。图一中,页面布局较为简单,元素被合理分类,便于用户快速找到需要的信息。然而,UI设计则着重提升信息的可视性和层次感。我们可以在UI中引入颜色和对比度的差异,像图二那样,使用深色背景和明亮的文本来突出最重要的部分,比如产品的名称和价格。这不仅让信息的层级更加明确,也能帮助用户快速聚焦核心内容。
2. 从简洁的布局到精致的视觉设计
在UX设计中,图一的布局可能更多地强调简洁和功能性,减少干扰元素。而UI设计中,我们需要在此基础上加入更多视觉元素以提升页面的吸引力。比如在图二中,加入了大字体的标题和高质量的图片,使页面看起来更加动感和现代。通过图像和文字的组合,UI设计将产品的功能和卖点展示得更加生动,从而提升用户对产品的兴趣。
3. 从基础交互到细致的微交互设计
UX设计侧重的是如何让用户的交互流程更加流畅。而UI设计则在此基础上加入了更多细节的微交互元素。比如,在图二中,按钮的设计和图片的展示方式都经过了精心的考量,按钮的悬浮效果、动画过渡让页面更具互动感。而这些微交互设计不仅提高了视觉效果,也增强了用户体验,避免了单调的界面。
4. 从信息密集到精美的内容呈现
在UX设计阶段,图一中可能以简洁的文本和符号传递信息,目的是让用户快速理解功能。然而,UI设计的任务是让这些信息不仅易于理解,还要吸引用户。通过在图二中加入精美的图片、产品展示和流畅的布局,信息的传递方式变得更为精致和富有视觉冲击力。UI设计通过图片、颜色和字体的搭配,使得页面不仅传递功能,还传递出品牌的个性和产品的高端感。
5. 从实用性到品牌个性
在UX设计中,设计师的任务是确保用户操作的便利性和功能性。但UI设计则更多地注重品牌形象的塑造和用户情感的激发。图二中,除了实用的功能外,还通过独特的字体、鲜明的颜色对比和高端感的产品展示,成功地突出了品牌的未来感和科技感。这是UI设计与UX设计的一个重要区别:UI不仅要考虑功能,还要通过设计传递品牌的情感和价值。